A weboldal elemzés egy strukturált vizsgálat, amely feltárja egy weboldal teljesítményét, használhatóságát és marketinghatékonyságát, beleértve a technikai SEO-t, a tartalom minőségét, a felhasználói élményt és a konverziós faktorokat. Ez az útmutató bemutatja a folyamat fő lépéseit és gyakorlati eszközeit.
A weboldal elemzés hangsúlya a teljes körű átvilágításon van, amely nem hagy figyelmen kívül egy olyan területet sem, amely negatívan befolyásolhatja a teljesítményt.
A weboldal elemzés előnyei
Még mielőtt nagyon belemélyednék a témába, nézzük meg, hogy milyen előnyökkel jár a weboldal átvizsgálás. Íme a legfontosabb előnyök:
- A weboldal teljesítménye növekszik: az átvizsgálás nem csak az oldal tartalmát értékeljük, hanem a technikai oldalát is. Ennek eredményeképpen lehetőség lesz az oldal biztonságán, sebességén, navigációján és elérhetőségén is javítani.
- Javulnak az oldal helyezései: az átvizsgálás rávilágít a keresőoptimalizálásban elhanyagolt területekre. A weboldal átvizsgálás végén pontos képet kapsz arról, hogy melyek azok a területek, amelyekkel a lehető leghatékonyabban lehet javítani az oldal kereső helyezéseit és elkerülheted az elavult, illegális vagy egyenesen büntetett módszerek használatát.
- Növekszik a konverzió: a weboldal teljes körű elemzése rámutat a lead generálás hiányosságaira. A leggyakrabban hiányzó vagy gyengén felépített landing oldalakkal, sok esetben a cselekvésre ösztönzés teljes hiányával találkozunk. A problémák és hiányosságok kiküszöbölése után nő a konverziós ráta, a látogatók nagyobb százaléka válik ügyféllé az oldalon.
Weboldal elemzésre van szükségem
Weboldalam nem úgy teljesít ahogy szeretném,
kevés látogatóm van és kevés megrendelésem.
Tartalomjegyzék
Tartalomjegyzék
A weboldal elemzés 5 lépése
A teljes weboldal áttekintése a kódolástól, a tartalmakon keresztül egészen a SEO információkig nem kis feladat. Ugyanakkor az objektív és teljes körű eredmény elérése érdekében fontos, hogy az alábbi 5 fő terület mindegyike érintve legyen.
1. A weboldal technikai elemzése
A technikai elemzés az első lépés minden auditálás során, mivel információt ad a weboldal mint szoftver teljesítményéről. Az itt elért eredmények komoly hatással vannak az összes többi területre, ezért nélkülözhetetlen a weboldal elemzés során.
A technikai elemzés lépései:
- A weboldal hibátlanul jelenik meg minden böngészőben? Cross-browser kompatibilis?
- A weboldal reszponzív? Hibátlanul működik asztali gépen, tableten és mobilon is?
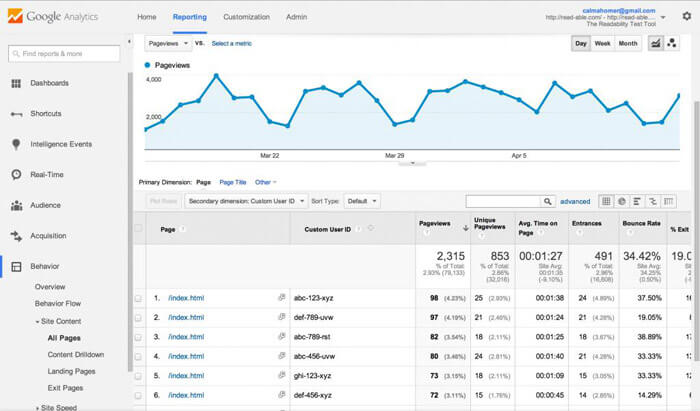
- A weboldalba be van kötve a Google Analytics látogatottság mérő szoftver és a Google Search Console?
- A weboldal tartalomkezelő rendszere biztonságos és frissítve van a legújabb verzióra?
- Rendelkezik a weboldal SSL tanúsítvánnyal? HTTPS biztonságos kapcsolaton keresztül érhető el?
- A regisztráció, belépés valamint egyéb űrlapok működése hibátlan?
- Rendelkezik a weboldal rendszeres biztonsági másolattal?

2. On-page SEO elemzés
A Google egy weboldal több, mint 200 elemét vizsgálja, mikor a helyezéseit megállapítja. Az on-page SEO elemzés ezen 200 elem közül azokra koncentrál, amelyek a leginkább befolyásolják a helyezéseket.
Az on-page SEO elemzés lépései
- Minden oldal rendelkezik kulcsszóra optimalizált Title Tag-gel és Meta Description-el?
- A weboldal szövegezése megfelelő hosszúságú, tartalmas és informatív?
- A weboldalon az elérhetőség adatok (cím, telefonszám, e-mail cím) jól látható helyen vannak feltüntetve?
- A weboldalon megfelelő mennyiségű és minőségű bizalomépítő elem van?
- A weboldal rendelkezik adatvédelmi nyilatkozattal, cookie szabályzattal és jogi nyilatkozattal?
- A weboldal tartalmai könnyen megoszthatók a közösségi médiában?
- A weboldal rendelkezik XML sitemap-el az indexelés és feltérképezhetőség elősegítése érdekében?
- A weboldal URL struktúrája logikus felépítésű és keresőbarát?
- A weboldal tartalmak jól strukturáltak, tartalmaznak főcímet és alcímeket?
- A weboldal főbb tartalmi elemei könnyen elérhetők a nyitólapról?
- A képek ALT információi ki vannak töltve és a megfelelő kulcsszóra vannak optimalizálva?
- A weboldal belső és külső linkjei működnek? Nincsenek törött linkek a oldalon?
- Nincs az oldalon duplikált tartalom?

3. Off-page SEO elemzés
Az off-page SEO jelenti az egyik legnagyobb kihívást a weboldalak esetében. A weboldalra mutató linkek óriási hatással vannak az oldal helyezéseire, ugyanakkor a Google folyamatos algoritmus frissítéseinek köszönhetően egyre nehezebb értékes linkeket kiépíteni. Az off-page SEO éppen ezért nem csak a linkek mennyiségére, hanem minőségére is koncentrál.
Az off-page SEO elemzés lépései
- Hány különböző domain-ről kap backlinkeket a weboldal?
- A backlinkek hogyan oszlanak meg az egyes aloldalak között?
- Milyen minőségűek a backlinkek? Nincs közöttük spam link?
- A spam linkek ki vannak zárva a Disavow eszközzel?
- Milyen mennyiségű megosztást tartalmaz a weboldal a közösségi médiában?
- Természetes a backlink növekedés folyamata?

4. Felhasználói élmény elemzése
A magas felhasználói élmény kritikus lett az utóbbi években. A statisztikák szerint az alacsony felhasználói élmény a látogatók szemében bizalmatlanságot és magas visszafordulási arányt eredményez, ezért javítása gyakorlatilag soha véget nem érő folyamat egy weboldal esetében.
A weboldal felhasználói élményének elemzése során az összes olyan területet érintjük, amelyek pozitív hatással vannak a látogatói elköteleződésre.
A felhasználói élmény elemzésének lépései:
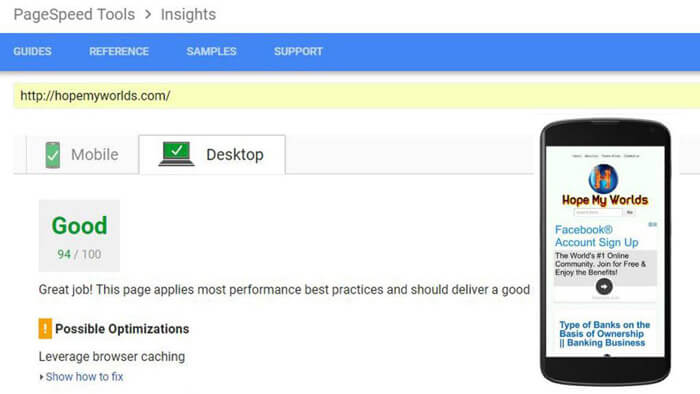
- Milyen a weboldal betöltődési sebessége? Az ideális 3 másodperc körüli érték közelében van?
- A weboldal navigációja egyszerű, konzisztens és könnyen kezelhető? Mobilon is?
- A menüpontok csoportosítása és elnevezése rendben van?
- A weboldalon nincs túl sok felbukkanó ablak és idegen reklám?
- A weboldal mobilon is tökéletesen jelenik meg? A szövegei kis kijelzőn is könnyen olvashatók?
- A weboldal nem tartalmaz automatikusan elinduló nagy méretű videókat?
- A weboldal design-ja megfelel az arculatnak?
- Az egyes oldalak megjelenése konzisztens?
- A weboldalon van 404-es hibaoldal?

5. A tartalom és konverzió optimalizálás elemzése
A weboldal tartalmak auditálása egy kiemelt terület a weboldal elemzésen belül. Az esetek többségében a weboldal tartalom vonza be a látogatót az oldalra és egy jó tartalom marketing stratégiával folyamatos magas látogatottságot lehet biztosítani egy oldalnak.
Gyenge minőségű, ritkán frissülő és kevés tartalommal viszont még a legszebb, leggyorsabb weboldal sem fog eredményeket elérni.
A tartalom és konverzió optimalizálás elemzésének lépései:
- A weboldal tartalmak a potenciális célközönség igényeinek megfelelően vannak felépítve?
- A weboldal megválaszolja a látogatóban felmerülő kérdéseket?
- A tartalmak megfelelő hosszúságúak, informatívak, jól strukturáltak és szakzsargon mentesek?
- A weboldal szövegezése támogatja a szkennelve olvasást?
- A weboldal rendelkezik jól felépített és optimalizált landing page-ekkel a szolgáltatások és termékek népszerűsítésére?
- A szöveges tartalmak megfelelő minőségű, egyedi képekkel, illusztrációkkal vannak ellátva?
- A főbb tartalmi elemek el vannak látva közösségi megosztási lehetőségekkel?
- A weboldal szövegei nem tartalmaznak helyesírási és nyelvhelyességi hibákat?
- Hány lépésre van szükség a nyitólapról a konverzió megvalósításáig?
- A CTA-k vagyis cselekvésre ösztönző elemek pozíciója, formája, színe, szövegezése megfelelő?

Mit tanulhatsz a weboldal elemzésből?
A weboldal elemzés számtalan hasznos információval szolgál:
- Melyek a weboldal leggyengébb területei, amelyek feltétlen javításra szorulnak?
- Melyek azok az elemek, amelyek javításával a weboldal helyezései javulni fognak?
- Mit kell változtatni a weboldalon ahhoz, hogy a látogatókból több ügyfél legyen?
- Hogy áll a linkek tekintetében az oldal a versenytársakhoz képest?
- Megfelelő minőségűek a weboldal tartalmai ahhoz, hogy az oldal jó teljesítményt érjen el?
- A weboldal szerkezete, struktúrája megfelelő vagy módosítást igényel?
Összefoglalás
Egy weboldal elemzés során a szakemberek hajlamosak egy részterületre, pl. SEO-ra, UX-ra vagy éppen a technikai oldalra fókuszálni, míg lehet, hogy az oldal gyenge teljesítménye mögött egészen más okok vannak.
Cikkemben igyekeztem a teljes spektrumot átölelni és bemutatni az összes olyan területet, amely befolyásolhatja egy weboldal teljesítményét és éppen ezért elemzésre szorul.
Weboldal elemzésre van szükségem
Weboldalam nem úgy teljesít ahogy szeretném,
kevés látogatóm van és kevés megrendelésem.




