A tartalomkezelő rendszerek pl. Joomla, Wordpress, SyteLab már olyan fejlettségi szintet értek el, amely bőven túlmutat azon, mint amit az átlag felhasználó a mindennapi használat során ki tud aknázni. Kicsit olyan ez, mint egy Word szövegszerkesztő, ahol statisztikák szerint a felhasználók 80%-a csak a funkciók 20%-át használja.
A tartalomkezelő rendszerek esetén a leggyakoribb problémát mégis a legegyszerűbb és leggyakrabban használatos funkciók okozzák. A cél az lenne, hogy a felhasználó minél egyszerűbben és minél gyorsabban tudjon egy cikket megszerkeszteni és feltölteni a weboldalra. Ahhoz, hogy ez valóban így működjön nemcsak a tartalomkezelő rendszernek kell hatékonynak lennie, hanem a felhasználó részéről is szükség van alapszintű szövegszerkesztési ismeretekre.
Cikkemben konkrét példákkal próbálom meg megmutatni, hogyan lehet egy cikket gyorsan és hatékonyan megformázni és feltölteni a weboldalra.
A Word probléma
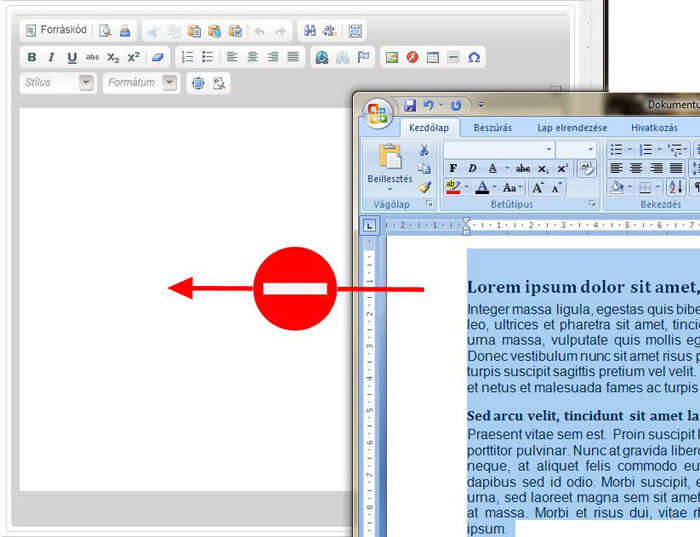
Az esetek többségében a weboldalra feltöltendő cikk Word-ben van megírva, megformázva. Így egyértelműnek tűnik, hogy a Word-ből csak ki kell másolni és be kell illeszteni a tartalomkezelő rendszer (CMS) szerkesztőjébe.
EZ AZ AMIT NEM SZABAD!
Miért?
Azért, mert a Word szövegszerkesztő olyan láthatatlan formázásokkal és (HTML) kódokkal rakja tele a dokumentumot, amely a weboldalra feltöltve teljesen elrontja a formázást és ezzel megbomlik az oldal egységes kinézete.

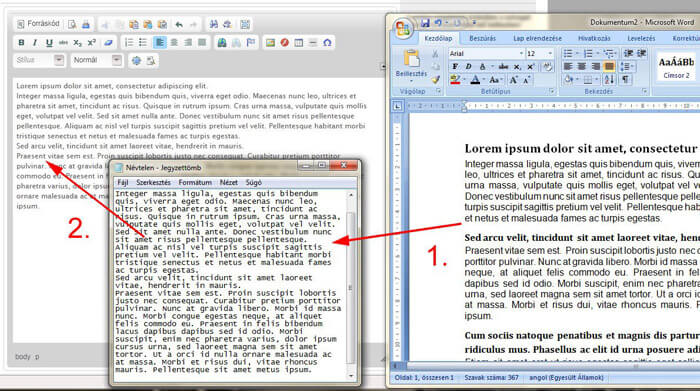
Megoldás: a Word-ből a Jegyzettömb (Notepad) alkalmazásba kell beszúrni a szöveget, így a káros formázások és kódok automatikusan eltávolításra kerülnek. Ezután a Jegyzettömbben kijelölve és másolva a szöveget már biztonságosan beilleszthető a tartalomkezelő rendszer (CMS) szerkesztőjébe.

Tehát két lépés: Word-ből Jegyzettömbbe majd Jegyzettömbből a CMS-be.
Probléma: ezzel az összes formázás eltűnik a dokumentumból! Újra meg kell formáznom mindent? Sajnos igen. De csak így biztosítható, hogy a weboldalon minden elem (bekezdések, karakterek, igazítások, címek, képek ... stb.) egységes formában jelenjenek meg. Az újra formázás nagyon gyorsan elvégezhető, a következő részben ezt fogom bemutatni.
Szöveg formázása a CMS-ben
A CMS segítségével feltöltött cikk formázásának nagy részét a weboldal automatikusan elvégzi. Ezért NEM KELL formázni a bekezdés igazítást (balra-, középre- vagy jobbra zárt), a betűtípust, betűméretet, betűszínt, bekezdések közötti távolságot, margót, behúzásokat, képek igazítását valamint a képek méretezését és szegélyezését. Az előbb felsorolt elemek nagyban befolyásolják a weboldal arculatát, ezért az egységes megjelenés érdekében formázásukat az oldal automatikusan elvégzi és nem bízza a felhasználóra.
A következő formázásokat viszont nem lehet automatizálni, ezért mindenképpen saját kezűleg kell megcsinálni:
- a szöveg tördelése bekezdésekre
- címsorok formázása
- felsorolások, számozott listák formázása
- táblázatok létrehozása és formázása
- képek beszúrása a szövegbe
1. a szöveg tördelése bekezdésekre
A jegyzettömbből beillesztett szöveg csak sortöréseket tartalmaz, de nincs bekezdésekre tördelve. Mi a különbség a kettő között? Sortörést a SHIFT és ENTER billentyűkombinációval kell formázni. Ennek hatására a szöveg egy új sorban folytatódik, de nem számít új bekezdésnek. Ha egy új bekezdést szeretnénk kezdeni, akkor a szövegben az adott ponton az ENTER billentyűt kell leütni.
2. címsorok formázása
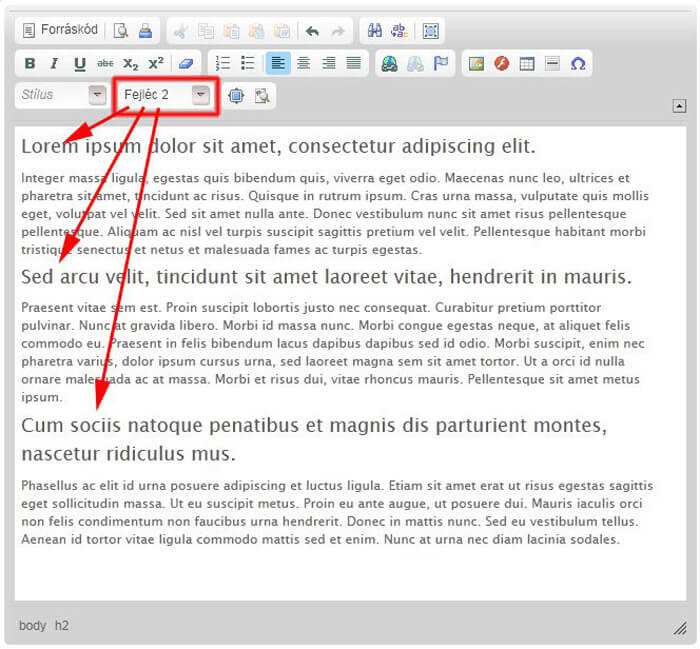
Ahhoz, hogy egy hosszabb szöveg harmonikus megjelenésű, könnyen olvasható, jól tagolt és még a keresőrendszerek számára is jól indexelhető legyen, alcímekre, szükség esetén al-alcímekre kell tördelni. Egy átlagos cikk esetén csak egy főcím van, ami az esetek többségében a cikk címe lesz. Ennek megfelelően a szöveget alcímekre és hozzájuk tartozó bekezdésekre kell tördelni az alábbi képen látható módon.

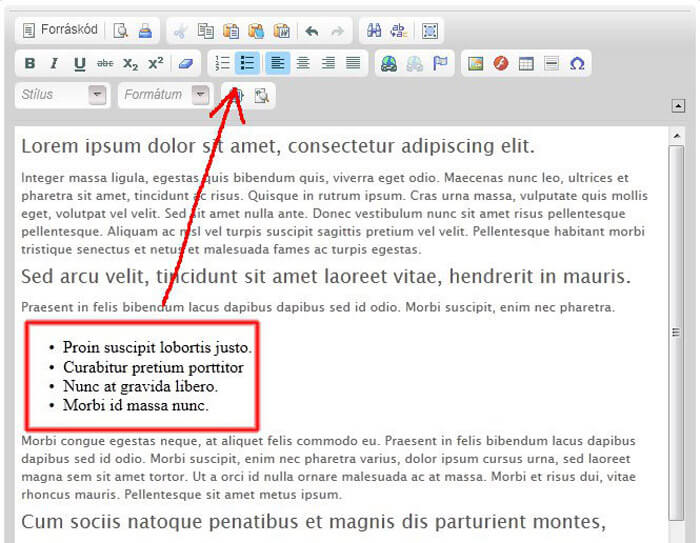
3. felsorolások, számozott listák formázása
Egy felsorolás vagy számozott lista formázásához bekezdésekre kell tördelni az egyes elemeket. Ezután a bekezdéseket kijelölve a szerkesztő eszköztárának megfelelő ikonjával a formázás befejezhető.

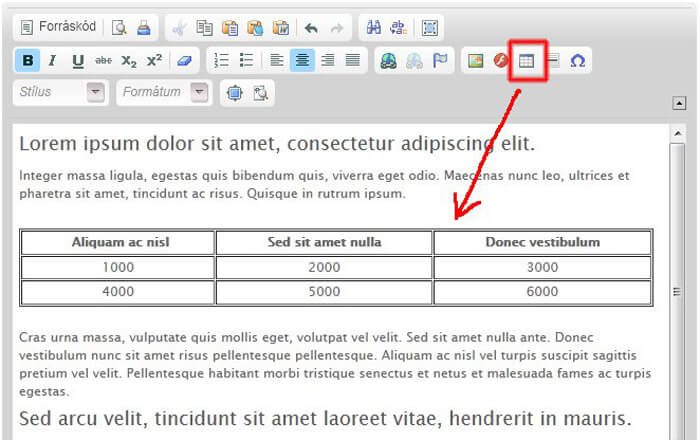
4. táblázatok létrehozása és formázása
Táblázatot létrehozni a szerkesztő eszköztár Táblázat ikonjával lehet. A táblázat szélességének beállításakor ügyelni kell a weboldalon megjelenő cikk teljes szélességére. Ha a táblázat szélesebb, mint az oldalon a cikknek kialakított hely, akkor a megjelenítés hibás lehet.

5. képek beszúrása a szövegbe
A CMS segítségével feltöltött képekből a rendszer automatikusan 2-3 különböző méretet generál. Ez az átalakítás lehetővé teszi, hogy a képeket a felhasználónak ne kelljen méretezni.
Összefogalás
Tartalomkezelő rendszerünk megtervezése során különös gondot fektettünk arra, hogy a felhasználó számára egy cikk feltöltése minél egyszerűbb és gyorsabb legyen. A tartalomkezelő rendszerrel frissíthető weboldalak számára nagy kihívás az oldal egységes arculatának megtartása úgy, hogy a tartalmat esetenként több különböző személy hozza létre és formázza meg. Ezt az egységes kinézetet csak úgy lehet garantálni, ha az arculatot biztosító formázások elvégzését levesszük a felhasználó válláról és csak a nem automatizálható részekre kell koncentrálnia. Ehhez természetesen ismerni kell azt a néhány szövegszerkesztési alapelvet, amelyeket az előbb megpróbáltam bemutatni.
Bízom benne, hogy a cikk elolvasása után munkája még egyszerűbbé és gyorsabbá válik, hiszen a mi érdekünk is, hogy tartalomkezelő rendszerünket gyorsan, hatékonyan és probléma nélkül tudja használni.