A weboldalak látogatói részéről folyamatosan növekvő elvárás, hogy friss információkhoz jussanak. Amikor meglátogatunk egy weboldalt, fontosnak tartjuk, hogy ne hónapokkal ezelőtti híreket olvassunk, ne sok évvel ezelőtti referenciákat lássunk és az árlista is az aktuális árakat tükrözze. A legtöbben a weboldalakon keresztül kerülnek először kapcsolatba a cégekkel, napjainkban már ez számít az elsődleges információforrásnak, ezért is fontos, hogy pontosak és aktuálisak legyenek az információk.
A fogyasztói társadalom részéről ébredő információ éhség arra kényszeríti a cégeket, hogy lényegesen több tartalmat publikáljanak, mint évekkel korábban. 5-10 évvel ezelőtt még tökéletesen elegendő volt, ha egy céges weboldalon fent van egy bemutatkozás, egy szolgáltatás leírás, pár referencia és kapcsolat felvételi lehetőség. Manapság egy céges weboldalon a tartalom mennyiség megsokszorozódott: hírek, aktualitások, blog, hírlevél, partnerek, esettanulmányok, ügyfél ajánlások, díjak, elismerések, tanúsítványok, karrier, sajtó, képgaléria, videók, letölthető anyagok és még számos egyéb tartalom jelenik meg annak érdekében, hogy a látogató felé pozitív képet mutasson, brand-et, bizalmat és szakértői szerepet építsen.
Az előbb említett változást az is erősíti, hogy a cégek rájöttek, ha egy picivel többet mutatnak, jobbat adnak, mint a konkurenseik, akkor jobb esélyeik lesznek egy olyan potenciális ügyfél megnyerésénél, aki a weben tájékozódik és a látottak alapján dönt a vásárlásról.
Tartalom publikálás a weben
A fent felsorolt felsorolt menüpontok (hírek, aktualitások, blog, esettanulmányok, ügyfél ajánlások, …) megtöltéséhez azonban tartalmat kell készíteni és fel kell tölteni az oldalra.
A tartalom publikálása két lépésből áll:
- a tartalom előállítása (információ gyűjtés, szövegírás, fotózás, videó készítés ... stb.)
- a tartalom feltöltése a weboldalra
A tartalom marketing, mint folyamat hatékonyságát úgy lehet növelni, ha a rendelkezése álló időnk minél nagyobb részét fordítjuk a tartalom előállítására. Ehhez pedig elengedhetetlen, hogy weboldalra történő feltöltés minél gyorsabban menjen.
A mai modern weboldalak mindegyikéhez tartozik egy úgy nevezett tartalomkezelő rendszer (angolul CMS – Content Management System), amely egy felhasználó névvel és jelszóval védett felületen keresztül lehetővé teszi a weboldalon található tartalom frissítését. Maga a szoftver általában sokkal többet tud, mint amennyire az átlag felhasználónak szüksége van, például egy új blog cikk megszerkesztéséhez.
Sokan azt gondolják, hogy a weboldal tartalom szerkesztése valami bonyolult dolog, amelyet csak hosszú tanulás útján lehet elsajátítani. Valóság azonban ennek pont az ellenkezője: ha megfigyeljük a legnagyobb portálok cikkeinek szerkezetét, megjelenését, akkor azt láthatjuk, hogy kevés számú és egyszerű elemekből építkeznek. Ez az egyszerű szerkezet valójában egy tudatos tervezés eredménye, amelynek két fő mozgató rugója van:
- az olvasó minél hatékonyabban jusson hozzá az információhoz. A cikk szerkezete támogassa az egyre gyakoribb szkennelve olvasás technikáját. "Ha az oldaladat "szkennelhetővé" teszed, azzal átlagosan 124%-kal növeled a használhatóságot."
- a cikk megjelenése eszköz és platform független legyen. A látogató bármilyen eszközt, operációs rendszert vagy böngészőt használ, képes legyen a cikket gyorsan elolvasni, a benne tárolt információkat befogadni.
Egyszerű szerkezetű és könnyen olvasható cikket készíteni sokszor azonban nem egyszerű dolog. A következőkben megpróbálom összeszedni, melyek azok a szöveg formázási eljárások, amelyek a hatékony tartalom feltöltést, a könnyű olvashatóságot és az információ befogadását lehetővé teszik.
Szövegformázás és strukturálás eszköz független (reszponzív) környezetben
A tartalomfeltöltés során jelentkező problémák egy része abból adódik, hogy a weben a Word szövegszerkesztőben megszokotthoz képest lényegesen egyszerűbb formázási lehetőségek vannak:
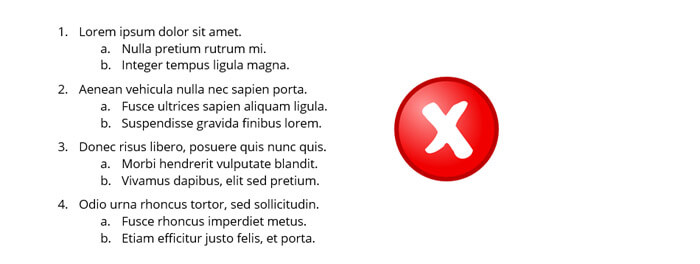
- a többszintű felsorolások használata nem működik. Vegyes, pontozott és számozott felsorolásokat nem lehet használni.

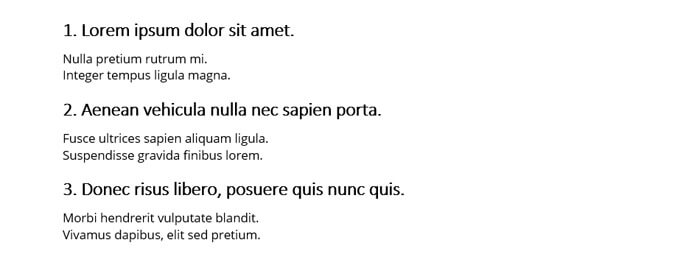
- egy címsort számozássá formázni nem javasolt. Ha nem elkerülhető a számozás a címsorban, akkor legyen a sorszám egyszerűen begépelve a bekezdés elejére.

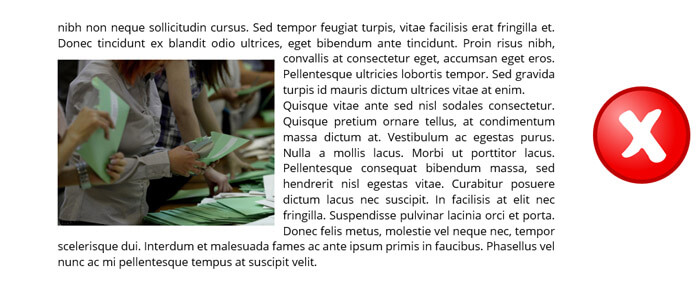
- a képek szöveggel történő körbefuttatása nem javasolt, mert tableten, mobilon gondot okozhat

- bekezdések jobb oldali behúzása nem ismert. Bal oldali behúzást elsősorban csak felsorolásoknál vagy számozott listáknál alkalmazunk.

- első sor behúzást, függő behúzást nem alkalmazunk
- a tabulátorok használata nem ismert
- kerülendő a táblázatok használata, mivel nem mobil kompatibilisek. A nagyobb méretű, összetettebb táblázatokat javasolt letölthető fájl formájában belinkelni a dokumentumba.
- korlátozott számú betűtípus áll rendelkezésre. A betűtípus a weboldal arculatának része, nem lehet a tartalom szerkesztés közben módosítani. Ugyanez érvényes a karakter formázások többségére is.

Nézzük, melyek azok a szövegszerkesztési elvek, amelyek eredményeképpen egyszerű szerkezetű, de jól strukturált és könnyen előállítható dokumentumot kapunk:
- az azonos elemek a dokumentumban azonos stílusúak legyenek. Például a bekezdések azonos betűtípussal, színnel, sortávolsággal, igazítással, sormagassággal jelenjenek meg
- a szövegben szereplő alcímeket vagy al-alcímeket címsor stílusokra formázzuk, és külön bekezdésbe rakjuk. Ez SEO barát megoldás, ráadásul áttekinthetőbbé teszi a dokumentumot
- a címsorok, bekezdések, felsorolások stílusát a grafikai tervezés során határozzuk meg, így biztosítva, hogy harmonizáljanak az oldal arculatával. Ezektől a későbbiekben sem szabad eltérni
- csak egy fajta felsorolás formázást alkalmazunk
- lehetőség szerint csak egy fajta számozást alkalmazunk
- a főcím (cikk címe) a címsor1 stílusú bekezdés. Ezen kívül címsor2 és címsor3 stílusokat használunk. Ennél mélyebb hierarchia alkalmazása nem javasolt
- csak a felsorolásoknál van minimális bal oldali behúzás
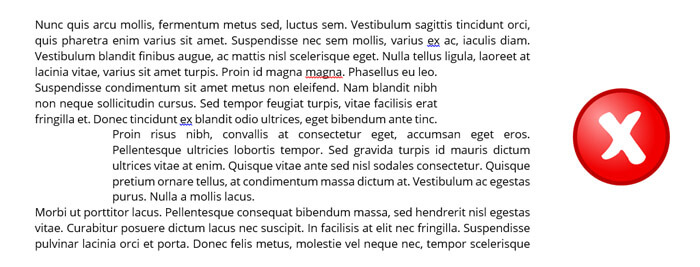
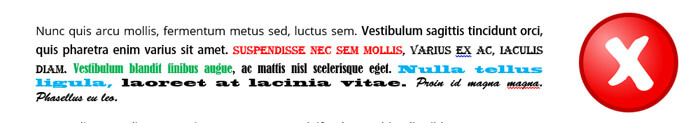
- kevés számú, jellemzően egy fajta kiemelést alkalmazunk a szövegben. Ez legyen inkább a félkövér formázás, ne pedig aláhúzás, mert ez utóbbit a linkekkel összetévesztheti az olvasó, ráadásul nehezebben is olvasható
- félkövér kiemelést csak indokolt esetben alkalmazunk. Ha túlzásba visszük, akkor az megnehezíti a szöveg olvasását. Ráadásul, amennyiben túl sok mindent emelünk ki, az ellenkező hatást érjük el. Olyan lesz az egész szöveg, mintha semmit sem emeltünk volna ki.
- nem rakunk üres bekezdéseket a szövegbe a sortávolság növelésére
Ha már a cikk írása közben figyel az ember ezekre a szempontokra, akkor általában sikerül olyan egyszerűbb szerkezetű dokumentumot készíteni, ami utána kevesebb átalakítást igényel annak érdekében, hogy web kompatibilis legyen.
Képek megjelenítése a cikkekben
Képek megjelenítésére a szövegben nagy szükség van több okból is:
- egy kép többet mond ezer szónál. Sok esetben a szöveg helyett praktikusabb néhány beszédes képet alkalmazni
- a képek használatával oldható a nagyobb mennyiségű szöveges tartalom monotonitása
- képek használatával esztétikusabbá tehető egy cikk megjelenése
A képek használatával kapcsolatban vannak technikai és esztétikai elvárások:
- esztétikai okokból egy cikkben belül azonos méretű képeket használjunk
- a képek igazítása, pozíciója a szövegen belül legyen egységes. A hol jobbra, hol balra majd pedig középre igazított különböző méretű képek zavaros összhatást mutatnak
- a képek mérete legyen nagy annak érdekében, hogy kisebb méretű kijelzőn is élvezhetők legyenek
- a képek lehetőség szerint legyenek fekvő tájolásúak, mert teljes szélesség esetén így függőlegesen kevesebb helyet foglalnak el. Ideálisnak mondható a tv készülékeknél is alkalmazott 16:9-es oldalarány
- a képek igazítása legyen olyan, hogy különböző felbontású kijelzőkön is esztétikusan jelenjenek meg. Ez utóbbi feltételt úgy lehet a legkönnyebben elérni, ha a kép a szövegtől független önálló bekezdésben helyezkedik el teljes szélességben. Mivel a különböző kijelző felbontásokhoz rugalmasan igazodik az oldal szélessége, ez az a legoptimálisabb elrendezés, amely minden felbontáson pontosan azonos megjelenést biztosít.
- Abban az esetben, ha két képet kell egymás mellé rakni, a reszponzív eszközfüggetlen megjelenés érdekében javasolt a kép képet egy képpé szerkeszteni.
Példák egyszerű, de hatékony szövegszerkesztésre
Jelen cikkem is szolgálhatna mintaként az előbb elmondottak alátámasztására, de érdemes megnézni néhány nagyobb portál oldalt, ha kíváncsiak vagyunk a mai modern tartalom megjelenítésre:
- http://edition.cnn.com/2016/01/06/travel/alpine-ski-resorts/
- http://www.bbc.com/news/magazine-38308842
- http://www.nytimes.com/2016/12/17/business/economy/universal-basic-income-finland.html?ref=business
- http://www.cnbc.com/2016/12/16/number-of-hedge-funds-continues-to-shrink-as-launches-fall-to-financial-crisis-levels.html
- http://www.huffingtonpost.com/jennifer-segal/25-stress-free-christmas_b_13656032.html
- http://www.rollingstone.com/movies/lists/20-best-movies-of-2016-w452453/arrival-w453633
- http://www.bbc.com/news/world-latin-america-38339479
- http://www.ng.hu/Blog/2016/12/14/Bordeaux-i-borvidek-es-egy-kulonleges-desszert
Összefoglalás
Napjainkban egyre többen interneteznek, ráadásul mindezt platformoktól függetlenül teszik (asztali számítógép, telefon, tablet). Már nem a televízió, rádió vagy a nyomtatott sajtó az elsődleges információforrás. Az interneten keresve, szinte azonnal megtaláljuk a számunkra releváns információt, sőt már néha túl sok információhoz is jutunk. Ezért egy cégnek elemi érdeke, hogy az általa közölni akart információt megfelelő formátumban és könnyen emészthetően tegye. Cikkünkben nem tértünk ki a legelemibb feltételre, amit minden szövegnek teljesíteni kell: a megfelelő helyesírásra.
A legfontosabb, hogy minden esetben vegyük figyelembe az alábbi három kritériumot, melyeket követve tartalmunkat nagy valószínűséggel elolvassák és hasznosnak is fogják találni a fogyasztók:
- A tartalom a lehető legegyszerűbben legyen megformázva
- Jól struktúrált, könnyen áttekinthető és olvasható legyen
- Használjunk (jól használjunk) képeket
Hogy miért fontos mindez? Miért kell folyamatosan egyszerűsíteni? Miért nem működnek azok a technikák, amik évekkel ezelőtt még működtek? A válasz egyszerű: az internetes forgalom több mint fele mobil eszközökről bonyolódik és ez az arány folyamatosan növekszik. Ezért a tartalomnak egy 5-6 colos képernyőn is tökéletesen kell megjelennie.