Mi az a webdesign?
A webdesign a weboldalak interneten megjelenő felületének a megtervezését és kialakítását jelenti. A webdesign a megjelenésért, a webfejlesztés pedig a működésért felelős.
A webdesign régebben csak az asztali számítógépekre történő fejlesztésben játszott szerepet, a 2010-es évek közepe óta viszont már tabletekre illetve mobilokra történő tervezésben is szerepet játszik. Ezt nevezzük reszponzív webdesign-nak.
Tartalomjegyzék
- Mi az a webdesign?
- Mit csinál egy webdesigner?
- Milyen szempontokat kell figyelembe venni a webdesign készítésekor?
- Milyen a jó webdesign?
- Honnan látom, hogy egy weboldal reszponzív webdesign-al készült?
- A leggyakoribb webdesign hibák, amelyeket jobb elkerülnöd
- Néhány általános szabály a reszponzív webdesign tesztelésére
- Webdesign trendek 2020-ban
- A legjobb eszközök és hasznos anyagok webdesign-hoz
- A legjobb webdesign blogok amiket érdemes követni
Mit csinál egy webdesigner?
A webdesingerek a weboldalak megjelenésének megtervezésén és kivitelezésén dolgoznak. A tervezés érinti a tartalom csoportosítását és elrendezését. A megjelenéshez tartoznak a formák, színek, betűtípusok és különböző grafikák.
Akkor jó egy webdesign, ha a weboldal esztétikus megjelenésű, könnyen kezelhető, egyszerű, illeszkedik az adott márkához és a célközönségre van szabva.
A legtöbb weboldal kialakítása egyszerű, minimalista, azért hogy semmilyen külső, zavaró információ vagy funkció ne vonja el a felhasználó figyelmét. A webdesingerek munkájának alapvető célja egy olyan weboldal megtervezése, ami elnyeri és megtartja a célközönség bizalmát és kizár minden zavaró tényezőt.
Milyen szempontokat kell figyelembe venni a webdesign készítésekor?
Egy weboldal grafikai tervezése manapság már nem öncélú művészi tevékenység, hanem egy olyan munka, amelynek során számtalan szempontot, többek között a cég marketing- és üzleti céljait helyezzük előtérbe.
Lássuk, hogy milyen további szempontok játszanak szerepet abban, hogy a weboldal megjelenése milyen lesz:
- Meglévő arculat – a webdesign-nak igazodnia kell a cég arculatához
- Divat – a webdesign figyelembe veszi az aktuális trendeket
- Iparági trendek – a webdesign figyelembe veszi a konkurens weboldalak megjelenését
- Fontossági szempontok – a weboldal grafikai tervezése során arra kell törekedni, hogy a megjeleníteni kívánt információkat megfelelő fontossági sorrendben jelenítsük meg.
- Üzleti célok – a weboldal design-ja figyelembe veszi azokat az üzleti célokat, amelyeket meg kell valósítania. Legyen az értékesítés, brand építés, szakértői szerep kiépítése … stb.
- Célközönség – a webdesign igazodik a célközönség igényeihez és ízléséhez
- Navigáció – a jó webdesign logikus és könnyen kezelhető navigációt jelenít meg
- Betöltési sebesség – a weboldal grafikai megtervezése során figyelembe kell venni a gyors betöltődési sebességet
- Reszponzívitás – a jó webdesign hibátlan eszközfüggetlen működést tesz lehetővé
- Keresőbarát kialakítás – a jó webdesign figyelembe veszi a SEO ajánlásokat
- Tartalomkezelő rendszer – a webdesign-t úgy kell megtervezni, hogy a későbbi weboldal tartalomkezelő rendszerből könnyen szerkeszthető legyen
- Következetesség – a weboldal egyes oldalak konzekvens megjelenésűek legyenek
- Egyszerűség, áttekinthetőség – a webdesign helyezze előtérbe a gyors információ átadást.
Milyen a jó webdesign?
Célszerűség - Egy jó webdesign kiszolgálja a felhasználók igényeit. Ez lehet információszerzés, kikapcsolódás, kommunikáció vagy üzleti tevékenység. Fontos, hogy egy weboldal minden oldalának egyértelmű célja legyen és a felhasználók egy konkrét igényére nyújtson megoldást a lehető leghatékonyabb módon.
Kommunikáció - Az internet felhasználók szeretnek minél hamarabb információhoz jutni, így fontos az egyértelmű és könnyen érthető kommunikáció. Hatásos megoldás, ha a webdesign úgy van kialakítva, hogy az információ rendezett, a főcímek és alcímek ki vannak emelve, a szöveg pontokba van szedve. Ezzel szemben a hosszú, egyhangú és lényegtelen szövegekkel teli weboldalak nem ideálisak.
Betűtípus - Általában a „Sans Serif” betűtípusok (pl. Arial és Veranda) könnyebben olvashatóak, mert hagyományos a megjelenésük és nincsenek cifra vonalaik. Érdemes maximum 3-féle betűtípust és 3-féle betűméretet használni a tartalom egységessége érdekében.
Színvilág - Egy jól megválasztott színvilág jelentősen növeli a felhasználói élményt. Az egymást kiegészítő színek egyensúlyt és harmóniát közvetítenek. Az egymással kontrasztban álló színek vonzzák a felhasználó tekintetét. A vibráló színek érzelmeket váltanak ki az emberekből, így érdemes csak mértékkel használni őket, például parancsgombokhoz vagy cselekvésre történő felszólításhoz. Nem utolsó sorban, a fehér vagy negatív háttér modern és letisztult megjelenést ad a weboldalnak.
Képek - Egy kép többet tud mondani ezer szónál, így egy megfelelő kép elhelyezése a weboldalon segíthet pozícionálni a márkát és összeköttetést teremteni a célközönséggel.
Ha valakinek nincsenek magas minőségű, profi képei, akkor érdemes stock galériákból válogatni őket, mert nagyon sokat dobnak a weboldal megjelenésén. Emellett érdemes megfontolni az infografikák, videók és illusztrációk használatát, mert hatékonyabb kommunikációs eszközök, mint a legjobban megírt szöveg.
Navigáció - A jó navigáció lényege, hogy minél egyszerűbben lehessen tájékozódni a weboldalon. A navigáció akkor hatékony, ha a weboldalnak logikus hierarchiájú és maximum 2-3 szint mélységű menü struktúrája van.
Emellett érdemes követni a „3 kattintás szabályt”, ami szerint minden információnak elérhetőnek kell lennie maximum három kattintással.
F-mintázat - Szemmozgást elemző tanulmányok szerint az emberek „F” mintázat szerint pásztázzák a monitort. A baloldalon, felül lévő tartalmakból néznek meg a legtöbbet és a jobb oldalon, alul lévő tartalmakból a legkevesebbet.
Ahelyett, hogy a felhasználó tekintetét próbálnánk meg irányítani, egy hatékonyan megtervezett weboldal tartalmai az emberek természetes szemmozgásának megfelelően vannak felépítve, tehát a fontossági sorrend bal oldalon felül kezdődik és jobbra, lefelé csökken.
Betöltés sebessége - Senki sem szereti azokat a weboldalakat, amelyek lassan töltődnek be. A képek méretének optimalizálása, a programkódok kombinálása CSS vagy JavaScript fájlokba (ami csökkenti a HTTP-kérések mennyiségét) és a HTML, CSS és JavaScript méretének minimalizálása felgyorsíthatja a weboldal betöltésének sebességét.
Reszponzívitás - Manapság mindennapos, hogy az emberek különböző kijelző mérettel rendelkező készülékekről keresik fel a weboldalakat, emiatt elsődleges szempont, hogy a webdesign reszponzív legyen.
Ha egy weboldal nem reszponzív - tehát különböző kijelző méretekhez igazodó -, akkor rendszerint újra kell tervezni annak érdekében, hogy az egyre növekvő mobilt használó látogatóknak is magas felhasználói élményt nyújtson.
Mi az a reszponzív webdesign?
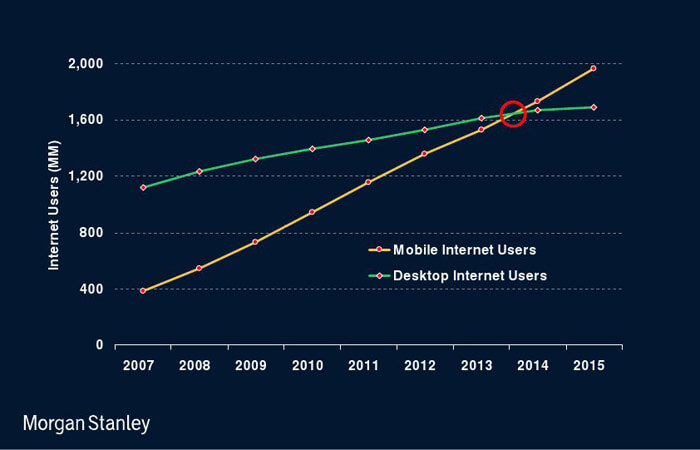
Az okostelefonok, táblagépek, laptop-ok hatalmas fejlődésen mentek keresztül az utóbbi években. A Morgan Stanley legfrissebb kutatása szerint 2014-től már többen interneteznek valamilyen mobil eszközről, mint hagyományos asztali számítógépről.

Annak ellenére, hogy az okostelefonok kijelzőjének mérete folyamatosan növekszik, még mindig jelentősen elmarad egy hagyományos monitor méretétől. Ráadásul a mobilon való internetezést a kijelző kis méretén túl további körülmények is nehezítik. Ilyen zavaró körülmények a zaj, a látási viszonyok, pl. napsütés illetve a folyamatos mozgás, rázkódás.
A webfejlesztők számára további kihívást jelent a mobil készülékek adta hatalmas változatosság. Alig néhány év leforgása alatt több tucat különböző képernyő méret, új operációs rendszerek, új böngészők jelentek meg és terjedtek el a piacon.
Az megoldást a reszponzív webdesign jelenti, ahol a weboldal automatikusan alkalmazkodik ahhoz az eszközhöz amelyen megjelenítik, ezzel optimális felhasználói élményt nyújtva.
A reszponzív webdesign lehetőséget ad arra, hogy ugyanaz a weboldal eszköztől, operációs rendszertől, böngészőtől függetlenül bármilyen környezetben tökéletesen jelenjen meg. Tökéletes megjelenés alatt a képernyőhöz igazodó ablak méretet, a könnyű olvashatóságot jelentő betű méretet és kontrasztot, a kijelzőhöz igazodó kép méretet és a könnyű navigációt értem.
A reszponzív webdesign nem más, mint egy weboldal tervezési és fejlesztési eljárás. A hagyományos weboldal készítéssel szemben a fejlesztőnek már a grafikai tervezés időszakában egészen másfajta megközelítést kell alkalmaznia. Mivel eszköz független weboldalt tervezünk, ezért a grafikai tervet kiegészíti több olyan terv, amely bemutatja, a különböző felbontású eszközökön az oldal hogyan fog megjelenni. Tehát többfajta elrendezést és megjelenést tervezünk, az alkalmazott technológia teszi lehetővé, hogy a weboldal a megjelenés pillanatában az eszköz felbontásához igazodó változatot jelenítse meg.
A látogató ugyanaz a weboldalt látja, de más és más formában attól függően, hogy milyen eszközt használ.
Honnan látom, hogy egy weboldal reszponzív webdesign-al készült?
Egyszerűen: fogd meg a böngésző ablak szélét és kezd el csökkenteni az ablak méretét. Ha az ablak méretezésével a betű méret, kép méretek és az elrendezés is folyamatosan változik, akkor responsive oldallal van dolgod.
A leggyakoribb webdesign hibák, amelyeket jobb elkerülnöd
1. Mértéktelen tartalom
Ellentétben a hagyományos webdesign-nal, ami nagyon könnyű böngészést tesz lehetővé, túl nagy tartalmat zsúfolni egy mobilra optimalizált oldalra a felhasználó számára végtelen görgetést eredményezhet. Legjobb az, ha határt szabsz a tartalomnak és a legfontosabb információkat a lap tetején hagyod a könnyű olvashatóság érdekében. Azokon a weboldalakon, amelyeken rengeteg a tartalom, sok a kép és videó, hajlamosak sokkal lassabban betölteni, ami aztán azt eredményezheti, hogy a tipikusan türelmetlen felhasználók elhagyják a weboldalt.
2. Túl bonyolult navigáció
Ahhoz, hogy a reszponzív design hatásosan működjön, a navigációt egyszerűvé és intuitívvá kell tenned. Hatalmas hierarchikus menüpontok elronthatják a felhasználói élményt. A designereknek kreatívan kell gondolkodniuk azon, hogy milyen módon tehessenek elérhetővé különböző oldalakat úgy, hogy kis képernyővel dolgoznak; a vízszintes léptetés és a rejtett navigáció mostanság gyakran használt technika a jó UX érdekében.
3. Weboldal betöltési idő
Az átlagos felhasználó idő szempontjából nagy nyomás alatt van, miközben információért kutat az interneten. Akár menet közben is szeretne információhoz jutni, és a lassan betöltődő weboldalak igen frusztrálttá tehetik. Ilyen esetben hajlamos nem megvárni az oldal betöltését, hanem átmegy egy másik weboldalra. Így a lassan betöltődő weboldal látogatottságot, konverziót és bevételt veszíthet a mobil felhasználóktól. Éppen ezért nagyon fontos, hogy gyorssá tedd az oldalad betöltődését és könnyen elérhetővé tedd a felhasználók által keresett információkat.
4. Túl sok optimalizálatlan kép használata
Az asztali gépek nagy kijelzőjére tervezett weboldalakkal ellentétben, folyamatosan ragaszkodnod kell a reszponzív web design elvárásaihoz úgy, hogy csak olyan képeket alkalmazol, amelyek nélkülözhetetlenek a felhasználói élmény oldaláról; ellenkező esetben lassan fog betölteni az oldal. Ezen kívül gondoskodnod kell arról is, hogy a képek opimalizálva legyenek a kisméretű képernyőkre is.
5. Túl sok vagy túl kevés negatív space
A hordozható eszközöknek nagyon sokféle kijelzőmérete van, amelyről a reszponzív design-nak gondoskodnia kell. Amikor kis méretű kijelzőre tervezel, a negatív space tervezése nagyon fontossá válik, hogy a képek vizuálisan feltűnőnek és megnyerőek legyenek. A fejlesztőknek meg kell fontolniuk hogy mennyi ikont zsúfolnak össze egy csoportba annak érdekében, nehogy túllépjék a kijelző méretéből adódó korlátokat.
Néhány általános szabály a reszponzív webdesign tesztelésére
- A szöveg, a vezérlőelemek és a képek helyesen legyenek elrendezve
- A hover és a kiválasztás állapotok legyenek kiemelve és színnel jelölve
- Legyen mindenhol megfelelő a klikkelhető terület
- A színek, árnyékolás és az átmenetek legyenek konzisztensek
- Ellenőrizd a helyes távolság tartást a szélek mentén
- A szöveg, a képek, a vezérlőegységek és a keretek ne érjenek a képernyő széléhez
- A betűméret, stílus és szín kiegyensúlyozott legyen minden egyes szövegben
- A begépelt szöveg (adatbevitel) gördüljön megfelelően és helyesen jelenik meg
- Az oldalak minden felbontáson olvashatóak legyenek
- A vízszintes görgetősáv soha ne jelenjen meg az oldalon
- A fontosnak tartott tartalom minden ponton jól látható legyen
Webdesign trendek 2020-ban
A főbb technológiai megkötések mellett egyre kevesebb lehetőségük van a webdesignereknek arra, hogy valami változatosságot csempésszenek a weboldalak megjelenésébe. Ennek ellenére évről évre felbukkannak olyan trendek, amelyek egy időre meghatározzák az élvonalbeli weboldalak megjelenését. Ezek közül szemezgetünk az alábbiakban.
- 3D mélység – 3D grafikák alkalmazása és kombinálása fényképekkel
- Osztott képernyős tartalom – a képernyőn megjelenő tartalom aszimmetrikusan van felosztva
- Mikro animációk – olyan képek, amelyekben kisebb-nagyobb részek animálva vannak ezzel különleges hatást elérve
- Organikus alakzatok – „folyékonynak” tűnő alakzatok, görbe vonalak tördelik az oldalt
- Egyszínű blokkok – homogén háttérszínű blokkok tagolják a képernyőt
- Monokróm megjelenés – monokróm színhatású képek alkalmazása a weboldalon
- Extra vastag betűk – szokatlanul nagyméretű, extra vastag betűk, amelyek az információ hordozás mellett design elemként is funkcionálnak
- Kollázsok – fényképek és grafikák kollázsa
- Cinemagráfok – a cinemagráfok olyan képek, amelyeknek bizonyos részei folyamatosan ismétlődve mozognak
- Hero image-ek – a korábbi sliderek helyett olyan nagyméretű képek, amelyek a látható terület teljes részét elfoglalják
- Parallax design – a parallax design a görgetés sebességétől eltérően mozgó tartalmakat jelenti az oldalon
Ha tovább információkat szeretnél olvasni példákkal a 2020-2021-es webdesign trendekről, katt ide!
A legjobb eszközök és hasznos anyagok webdesign-hoz
Ha a webdesign készítéshez hasznos anyagokat és eszközöket keresel, akkor lenne néhány tippünk:
- Infografikák készítése
- Google képkereső használata ingyenes képek kereséséhez
- Szófelhő készítés és szófelhő generátorok
- Ingyenes online képszerkesztő programok
- A legjobb stock fotó galériák
- Moodboard-ok használata a tervezéshez
A legjobb webdesign blogok amiket érdemes követni
Érdekel a webdesign világa? Olvasni szeretnél a legfrissebb webdesign trendekről? Ezeket a webdesign blogokat ajánljuk: