A parallax design (másnéven parallax görgetés) egy jól kitalált név, ami egy egyszerű ötleten alapul. Lényege, hogy a weboldal több rétegből épül fel, ahol a háttérben található rétegek lassabban mozdulnak el, mint az előtérben találhatóak ez által keltve térhatást a monitoron.
Az ötlet egyáltalán nem új, az 1930 – as évek rajzfilmjeinél mér alkalmazták, sőt talán sokan emlékeztek a 90-es évek játéktermi gépeire, ahol e technikával próbáltak térhatást kelteni.
A webdesign területén 2011 – ben kezdett széles körben elterjedni, elsősorban a HTML5 és a CSS3 lehetőségeit kihasználva. Az ezt használó oldalak elsődleges célja a felhasználói élmény javítása és a felhasználók elköteleződésének erősítése.
Mint már az előbb említettem, a parallax design általában különféle mélységérzetet keltő hátterek használatával, illetve az előtérbe helyezett lebegő elemek megjelenítésével valósul meg a weboldalak létrehozásakor.
Az előtérbe helyezett lebegő elemek javíthatják egy weboldal funkcionalitását, így például a segítségükkel frissen keletkező tartalmakra hívható fel a felhasználó figyelme, vagy animált formában mutatható be egy termék használatának módja. Más esetekben a parallax dizájn alkalmazásának a célja mindössze az oldalról alkotott kép javítása, a felhasználók tetszésének elnyerése.
Mint minden újdonságnak, a parallax design használatának is vannak ellenzői és támogatói.
Ellenzői szerint megvalósítása túlságosan erőforrás-igényes, az ezt használó weboldal elemei lassan töltődnek be. Mivel a felhasználók első benyomása nagyon hamar kialakul egy weboldalról így nem is feltétlenül játszik szerepet a felhasználói élmény kialakulásában, sőt használata akár zavaró is lehet a felhasználók egy része számára.
A parallax design támogatói azonban azzal érvelnek, hogy mivel a felhasználók számos weboldalt látogatnak meg egy nap, éppen a parallaxhoz hasonló megoldások lehetnek azok, amelyek egy oldalt egyedivé és emlékezetessé tesznek, illetve úgy vélik, a technika alkalmas a web „folytonosságának” érzékeltetésére.

Vajon miért nem terjedt még el széles körben a parallax design?
A parallax design nagy hátránya, hogy nem teljesen kompatibilis a reszponzív design-al. Az okostelefonokon és más kisebb készülékeken a parallax design-t használó oldalak általában nem jelennek meg megfelelően (elsősorban az Apple iOS operációs rendszert használó eszközöknél), amennyiben pedig igen, úgy a mozgó elemek a kisebb képernyőn nagyobb valószínűséggel zavarják a felhasználót.
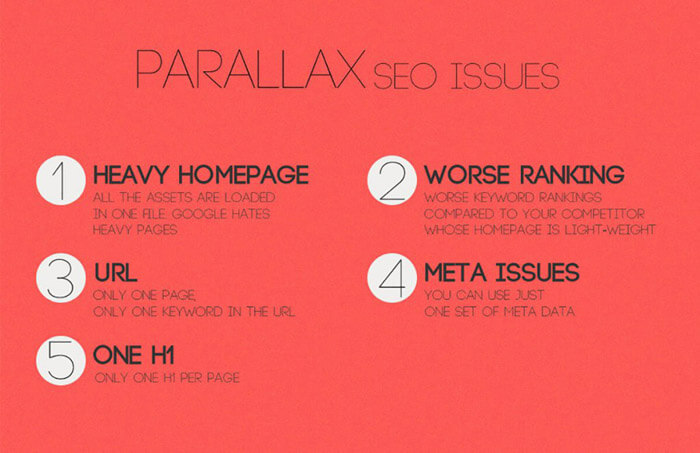
Sajnos az online marketing szempontjából nem a legideálisabb választás, ugyanis a parallax görgetést használó weboldalak általában egyetlen oldallal rendelkeznek, és azon található meg minden tartalom (one-page layout), így a keresőoptimalizálás (SEO) szempontjából nem a leghatékonyabb felépítés. A hatékonyabb keresőoptimalizálás, ugyanakkor megoldható például belső linkek elhelyezésével, vagy a weblap több oldalra osztással.

Hol lehet mégis hatékonyan használni a parallax design-al készült oldalt?
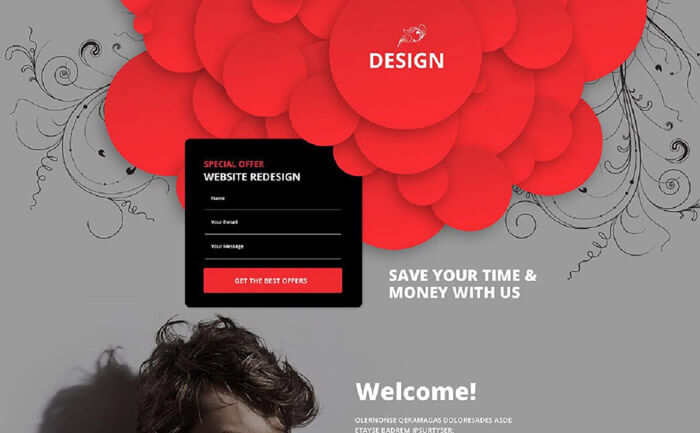
A parallax design-al készült weboldalak elsősorban úgynevezett egyoldalas weblapokon (one pager) jelentek meg, illetve ilyeneken alkalmazzák legtöbbször. Ezeket főleg termék vagy szolgáltatás ismertetésére alakítják ki, illetve a weboldal egyes elemeinek segítségével valamilyen cselekvésre ösztönzik a látogatókat. Ilyen cselekvés lehet egy hírlevél-feliratkozás, egy videó megtekintése, vagy akár egy rendelés leadás.
Kiválóan alkalmas tehát landing page-nek, vagyis érkező oldalnak, aminek célja pontosan az, hogy a látogatót cselekvésre késztesse, és ne térítse el ettől a céltól. Az ilyen típusú weboldalak esetén terjedt el elsősorban a parallax technika, bár az igazán látványos elemek sokszor ellenhatást érhetnek el, ha nem megfelelően vannak használva.

Ha ennyire ellentmondásos a parallax design, mégis miért használjam?
Abban mindenki egyetért, hogy a parallax előnye a vizualitás. Amennyiben neked ez a legfontosabb, bártan használd, mert
- elkáprázatod a látogatóidat az animációkkal
- irányíthatod a látogatók figyelmét
- megnő az oldaladon töltött idő, mert nagyobb valószínűséggel görgetnek az oldal aljára
- prémium minőséget tükröz
Néhány példa parallax design használatára weboldalakon
Garden Studio http://gardenestudio.com.br/
Kiváló példája, hogyan lehet a parallax technikát ésszerűen használni egy többnyire statikus weboldalon.

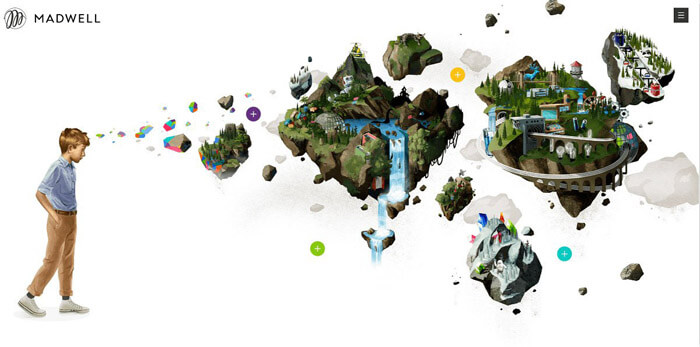
Madwell http://www.madwell.com/
Egy dizájnstúdió, letisztult és egyszerű oldala, ami híven tükrözi tevékenységüket.

Összefoglalás
Összegezve, a parallax technika lenyűgöző vizuális megjelenést tesz lehetővé. Mielőtt alkalmazod gondold át, neked milyen előnyökkel jár a használata. Nem szabad megfeledkezni legfőbb hátrányairól, vagyis a nehéz keresőoptimalizálásról illetve a nem teljes mobil kompatibilitásról.
Ellenben tökéletesen alkalmas landig page-ek készítésére!