A hero image egy túlméretezett banner a weboldal tetején. Ezzel a képpel találkozik a felhasználó először a weboldalon, ez ragadja meg elsőként a figyelmét, és mivel legfelül helyezkedik el és legtöbbször kitölti a teljes képernyő szélességet.
A hero image általában egy nagyfelbontású kép mely sokszor tartalmazza az adott vállalkozás egyedi értékesítési ajánlatát (Unique Selling Point - USP) és cselekvésre ösztönzését (CTA), úgy mint egy feliratkozási űrlapot vagy egy gombot a vásárlás megkezdéséhez. A nagyfelbontású statikus fotón túl, egyre több weboldalon jelennek meg videók és animációk hero image-ként.
Tartalomjegyzék
Miért érdemes hero image-et használni?
A legtöbb ember vizuális típus, ezért egy jól kiválasztott Hero image – legyen az egy magas felbontású statikus kép vagy akár videó - használata növeli az esélyt arra, hogy a weboldaladra látogató felhasználó első benyomása pozitív lesz, és emiatt nőni fog az oldaladon végrehajtott konverziók száma. Emiatt kiválóan alkalmas arra, hogy a látogatókat cselekvésre ösztönözze, és képi formában bemutassa vállalkozásodat és annak főbb tulajdonságait valamint előnyeit.
Mire kell elsődlegesen ügyelned a hero image használatakor?
Két fontos tényezőt mindenképpen mérlegelni kell mielőtt alkalmazni kezded.
A Hero imagenek minden esetben nagyfelbontásúnak kell lennie, ezért csak kellő körültekintés és hozzáértés mellett alkalmazd, mivel befolyásolhatja weboldal betöltési sebességét. A Google egy kutatása szerint, ha 0,9 másodperccel nő egy weboldal betöltési sebessége, az akár 20 % - al is csökkentheti annak forgalmát. Vagyis a Hero image - legyen az bármennyire is kiváló – elvesztheti hatékonyságát, ha használata miatt túl sok időt vesz igénybe a weboldal betöltése. Minden esetben megfelelően optimalizált képet vagy videót használj.
A felhasznált képnek ténylegesen pluszt kell hozzáadni a weboldalhoz. A stock fotók használata gyors és olcsó megoldás, viszont egyáltalán nem eredeti és sokszor közhelyes is. Gondolj bele, hány weboldalon tűnhet fel ugyanaz a fotó? Ezért mindenképpen kerüld a stock fotók használatát Hero imageként.

Hogyan válaszd ki a megfelelő hero image-et?
A weboldaladhoz legjobban illeszkedő kép kiválasztása nehéz feladat. Nagyban függ attól, hogy éppen terméket, szolgáltatást értékesítesz vagy vállalkozásod bemutatkozásához szeretnéd-e használni. Ráadásul, mint már említettem akár videót is használhatsz. Azt pedig nem győzöm hangsúlyozni, hogy minden esetben nagyfelbontásúnak és megfelelően optimalizáltnak kell lenni a Hero image-nek!
Előre nagyon nehéz megmondani, hogy milyen reakciót fog kiváltani a használt kép az oldalad látogatóiból, ezért nem árt több variációt is kipróbálni és tesztelni azokat, majd ezután eldönteni melyik lesz a végleges. A megfelelő kép kiválasztásához javasolt a webdesigner segítségét kérni.
A tevékenységedhez illő képet használj
Az oldaladon használt képek javíthatják, de tönkre is tehetik a webdesign-t. Mindig olyan képet használj, ami kifejezi és összhangban van céljaiddal. Egy rossz kép használata azonnal meg fog látszani weboldaladat elhagyó felhasználók számában!

Nagyfelbontású képet használj a hero image -nek
A Hero image nem lehet homályos vagy pixeles, mivel nem létezik annál nagyobb webdizájn hiba, mint a nagyméretű és alacsony minőségű képek használata. Egy tökéletes minőségű kép bizalmat sugároz a felhasználók felé.

Legyen cselekvésre ösztönzés (CTA) a hero image -en
A hangsúly a képen van, de nem árthat egy cselekvésre ösztönző gomb használata sem. Egy szép képen elhelyezett gomb, megnövekedett konverzióhoz vezet!

Tervezz a különböző felbontásokkal
Napjainkban ahány felhasználó, annyi különböző felbontású készülék áll rendelkezésre. Ügyelj arra, hogy a Hero image a legelterjedtebb felbontásokra optimalizálva legyen.

Esettanulmányok a nagyvilágból
A következőkben példákon keresztül bemutatom, milyen típusú képek a leghatékonyabbak a különböző célok eléréséhez
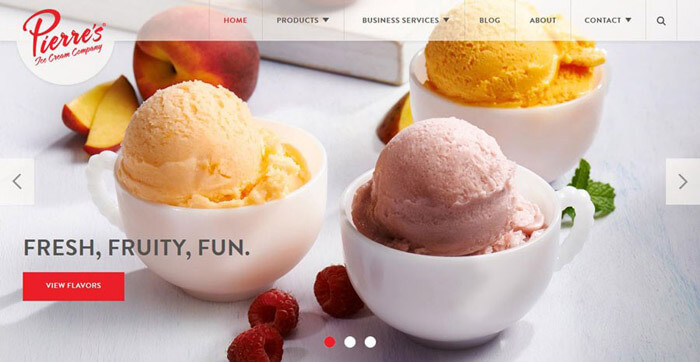
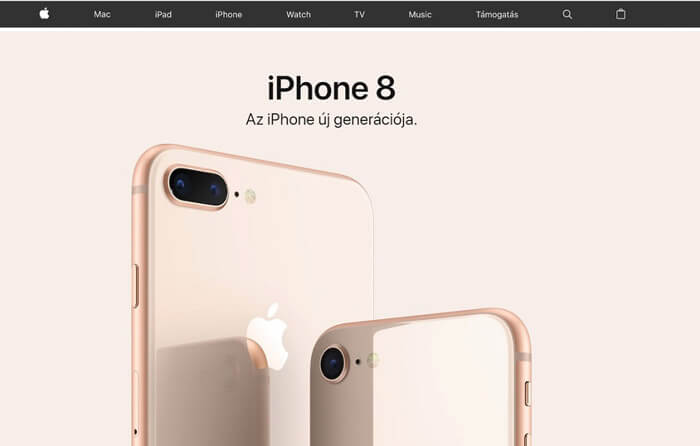
Termékértékesítés támogatása hero image használatával
Sok esetben egy egyszerű és letisztult nagyfelbontású termékfotó a legjobb választás. Több termék esetén használhatsz slidert az összes bemutatására. Erre egy kiváló példa az Apple honlapja, ami már a képekkel megragadja az odalátogatók figyelmét.

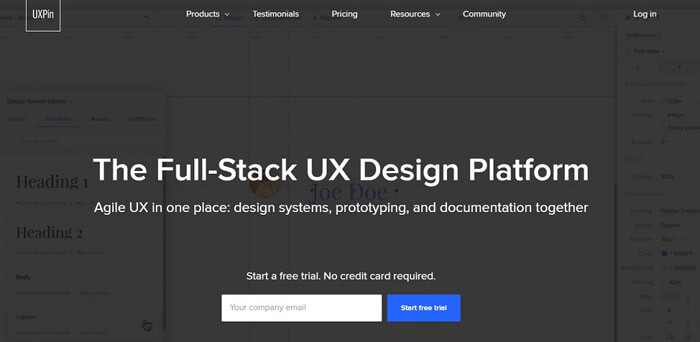
Elérhető előnyök kihangsúlyozása hero image segítségével
Az elérhető előnyöket, vagy az egyedi értékesítési ajánlatot (Unique Selling Point - USP) hangsúlyozó Hero image tökéletes választás, szolgáltatást nyújtó vállalkozások számára. Az UXPin weboldala egy dinamikus Hero image-el azonnal lehetőséget biztosít a látogatóknak, hogy használják a szolgáltatásukat még mielőtt bármit is tennének a weboldalon.

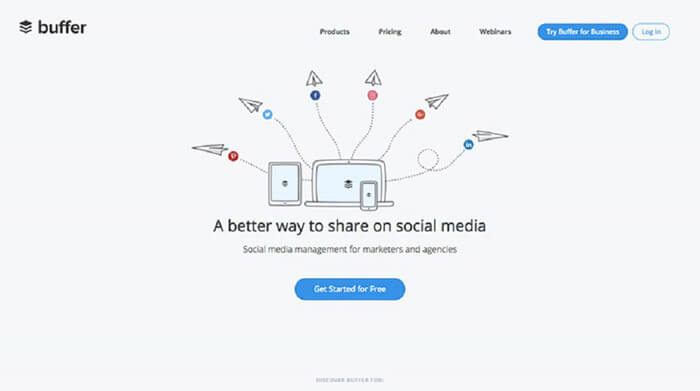
Egyszerű illusztráció a hero image képen
Egy letisztult és egyszerű illusztráció segítségével tájékoztathatod a látogatóidat a vállalkozásod tevékenységéről oly módon, hogy az egyáltalán nem lesz megterhelő számukra. Tökéletes példa minderre a Buffer weboldala.

Hero image használata bizalom építésre
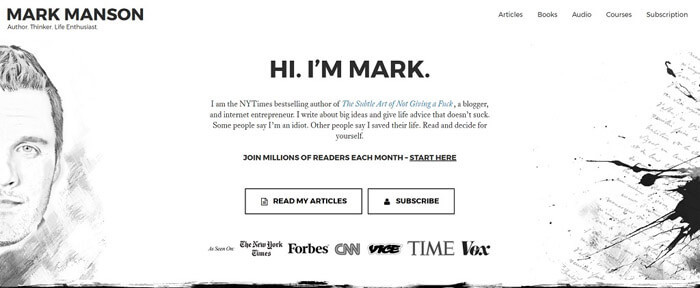
Mindenki aki blogot vezet, szembesült már azzal, hogy egyre nehezebb felkelteni az olvasók figyelmét, hogy elolvassák a bejegyzéseket. Egy jól megválasztott kép mindig alkalmas az olvasók figyelmének felkeltésére.
Az egyik legjobb példa erre, Mark Ronson blogja. Mivel az arcképét adja az oldalhoz, ezáltal a felhasználók hitelesnek tekintik és nagyobb arányban olvassák el bejegyzéseit mint egy „arctalan” blogon tennék.

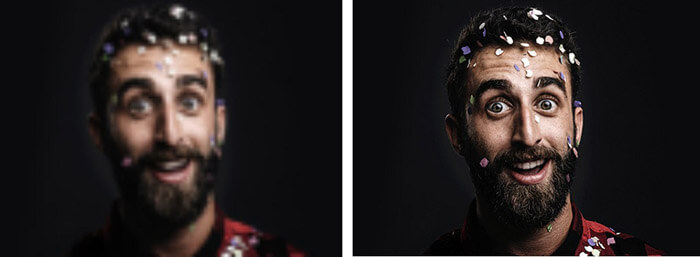
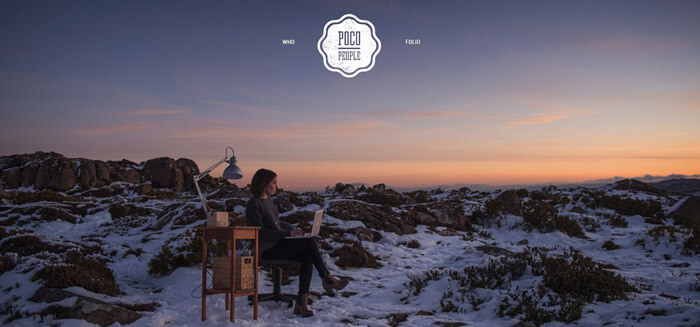
Az emberi tényező
Nem árulok el titkot azzal, hogy a valós személyekről készült, egyedi képekkel megalapozod a weboldaladra látogatók bizalmát. Fontos, hogy erre a stock fotók nem igazán alkalmasak, sőt legtöbb esetben éppen ellenkező hatást fejtenek ki!
Kiváló példa a megfelelő használatra, a Poco People weboldala.

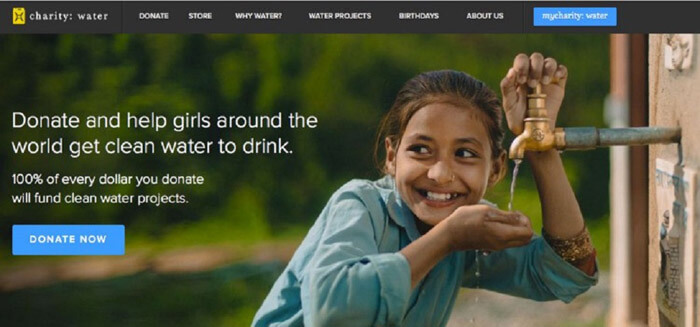
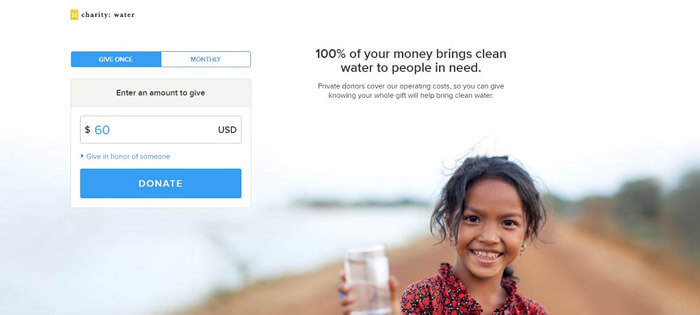
Hero image érzelemkeltésre
Ha a felhasználók érzelmére hatsz, nagyobb eséllyel ér célba az üzeneted. Ezt csak abban az esetben használd, ha weboldalad például jótékonysági célra jött létre.
Nagyon jó példa erre a Charity:water weboldala. Egy képpel tökéletesen bemutatják, mire fordítják az oldalukon gyűjtött adományokat.

Összegzés
A Hero image használata egy kiváló lehetőség minden weboldaltulajdonos számára. A legfontosabb amire ügyelni kell, hogy tökéletesen összhangban legyen a weboldal tartalmával. Mivel szerves része a webdesign-nak, ezért használata előtt érdemes felülvizsgálni az egész weboldalt, a legjobb hatás elérése érdekében.