A tipográfia elősegíti a weboldalon megjelenő szöveges tartalom könnyű olvashatóságát és az általa hordozott információ gyors befogadását. A weboldal látogatói manapság már nem olvasnak, hanem szkennelnek. A szkennelés azt jelenti, hogy a weben megjelenő hatalmas mennyiségű információ többségét átfutjuk és csak a bennünket érdeklő részeket olvassuk el részletesen.
Ahhoz, hogy a weboldal tartalom gyorsan szkennelhető legyen, a szöveget kisebb-nagyobb egységekre kell darabolni és az egyes részeket címekkel kell ellátni. A címek segítenek a látogatónak annak eldöntésében, hogy a hozzá tartozó tartalmat érdemes-e elolvasni.
A jól strukturált szöveges tartalom az olvasó számára kényelmes és gyors információ befogadást tesz lehetővé. A tipográfia ennek megfelelően a betűtípusok és betűcsaládok segítségével egy olyan írásképet alakít ki, amely nemcsak esztétikai élményt nyújt a szemlélő számára, hanem elősegíti a könnyű olvashatóságot is.
Weboldal átvilágításaink során az egyik vizsgálandó terület a tipográfia és ezen belül is a tartalmak könnyű olvashatósága annál is inkább, mivel a statisztikák szerint egy apró betűs, nehezen olvasható tartalom az egyik fő oldal elhagyási oknak számít.

Ahogy az internetes technológiák, a tartalomfogyasztási szokások, az alkalmazott eszközök folyamatosan változnak, úgy a webes tipográfia szabályrendszere sem állandó, folyamatosan igazodik az aktuális trendekhez.
Tipográfiai trendek
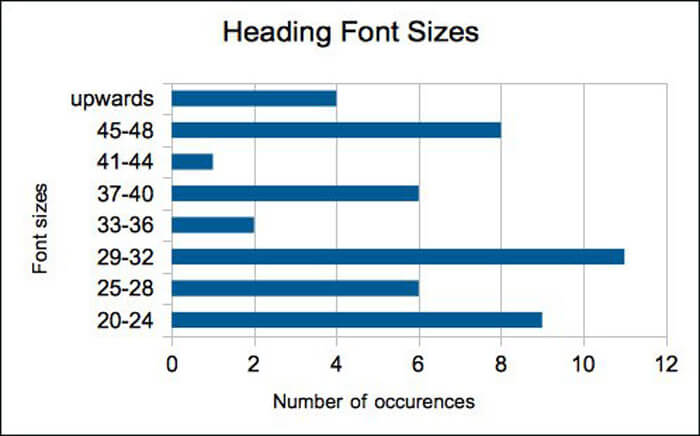
A smashing magazine átfogó kimutatása szerint a címsorok karakter mérete lényeges növekedésen ment keresztül az utóbbi években. Az átlag 20-32 pixel közötti címsorokat alkalmaz, de bizonyos oldalak nem ritkán ennél lényegesen nagyobb méretet is használnak.

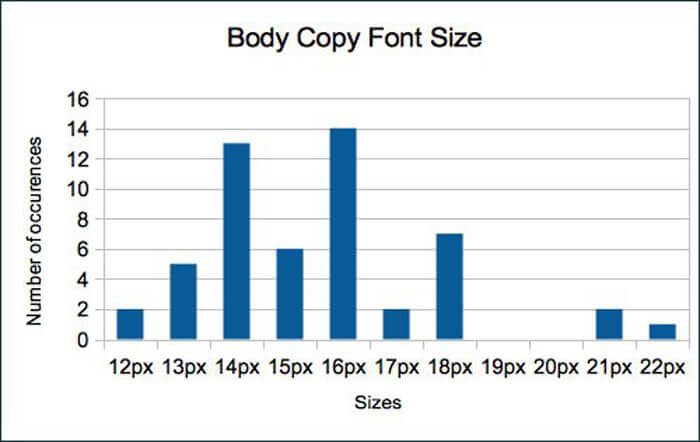
Optimális karakter méret
Hasonló növekedési trendet mutat a bekezdések karakter mérete. A korábban jellemző 12 pixel méret az utóbbi időben 12-14 pixelre nőtt, de érdekes módon a 16 pixeles karakter méret legalább annyira népszerű, mint a 14!

Optimális sormagasság
A sormagasságot mindig a karakter mérethez érdemes viszonyítani, ezért nem abszolút értékkel kell számolnunk, hanem egy viszonyszámmal. A klasszikus tipográfia 1,5 szorzót említ optimális sormagasságként. Ez azt jelenti, hogy 14 pixel karakter méret esetén 21 pixel sormagasságot érdemes választani a könnyű olvashatóság és esztétikus megjelenés érdekében.
Bekezdések közötti távolság
A tanulmány szerint az átlagos bekezdések közötti távolság a sormagasság 1,39-szerese. Tehát 21 pixel sormagasság esetén 29 pixel bekezdések közötti távolságot érdemes választani.
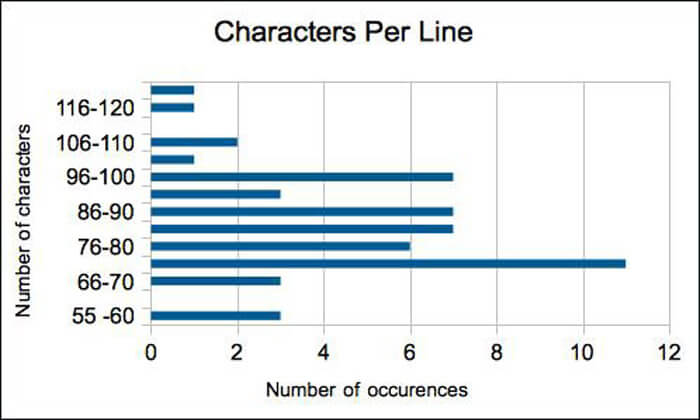
Hány karakter legyen egy sorban?
A klasszikus tipográfiai szabály szerint optimálisan 55-75 karakter hosszúnak kell lenniük az egyes bekezdés soroknak. Az aktuális webes trendek azonban rácáfolnak erre az értékre: a tanulmány szerint az átlagos sorhosszúság 83,9 karakter a vizsgált weboldalak esetében.

Összefoglalás
A webes tartalom megjelenési formák évről évre folyamatosan változnak. Ezt a változást nemcsak az aktuális divat táplálja, hanem sokkal inkább a tartalomfogyasztási szokások. Egyre többen valamilyen mobil eszközről internetezünk, ezen eszközök pedig számos olyan sajátossággal bírnak, amelyek alapvetően befolyásolja a szöveges tartalom struktúráját és tipográfiáját.
A cikkben említett számokat nem szabad kötelező érvényűnek tekinteni, sokkal inkább útmutatást adnak arra vonatkozóan, hogy milyen irányba változik manapság a tipográfia és a weboldal megtervezése során milyen szempontokat érdemes figyelembe venni.
Amennyiben kétségeid vannak afelől, hogy weboldalad naprakész az itt leírt iránymutatásokkal kapcsolatban, akkor egy auditálást javaslok, amely többek között fényt derít az ilyen jellegű hiányosságokra is.