Egyre többen ismerik és kedvelik az úgynevezett one pager vagy magyarosan „egyoldalas” designt. Azonban még sokan nem ismerik, még nem fedezték fel a benne rejlő lehetőségeket. Cikkemben bemutatom, hogy pontosan mit jelent a one pager design, milyen előnyei és hátrányai vannak és hogyan kihozni belőle a legtöbbet.
Mi a one pager weboldalak célja?
A one pager design használatának a célja, hogy a látogatók számára tökéletes (kevés olvasással feldolgozható) mennyiségű információt biztosítson a döntéseik meghozatalában. A one pager designnal készült weboldalakon nincsenek aloldalak, az egyetlen oldal maga a nyitólap. Az ilyen oldalakon a látogató közvetlenül a nyitólapon minden információt megtalál, amit közölni szeretnénk vele.

A one pager, magyarul egyoldalas weboldalak előnye, hogy kiváló olvashatóságot, gyors navigációt, elegáns dizájnt és természetesen teljes mobil kompatibilitást tesznek lehetővé. A mai világban, amikor minden csatornán információk tömege zúdul a felhasználókra, a one-pager oldalak egyszerű felépítése felüdülést jelent minden weboldal látogató számára.
A one pager designban kiváló lehetőség rejlik sokak számára, azonban ez nem jelenti azt, hogy az egyoldalas weboldalak használata egy univerzális megoldást kínál mindenki számára.
Tartalomjegyzék
A one pager-nek mégiscsak vannak aloldalai?
Az előbbiekben kifejtettük, hogy mi is pontosan a one pager weboldalak célja, miért törekszik a minimális oldalhasználatra. Van azonban néhány eset, mikor az aloldalak használata elfogadott és megengedett.
Ha aloldalakat hozunk létre, akkor mindig tartsuk be a következő szabályokat:
-
Az aloldal teljes mértékben kapcsolódjon a főoldalhoz és ne tartalmazzon semminemű felesleges információt.
-
Az aloldalak linkjei csak a láblécben legyenek elhelyezve, ezáltal nem vonják el a latogatók figyelmét a tartalomról, viszont könnyen elérhetőek legyenek, ha szükség van rájuk.
A legtöbb Európai Uniós országban kötelező a weboldalakon az „impresszum” feltüntetése. Illetve amennyiben a weboldalon adatokat is kezelünk, vagy termékeket/szolgáltatásokat kínálunk úgy kötelező elem az Adatvédelmi és a Vásárlási tájékoztató megléte!

Mikor éri meg one pager design-t használnom?
Mielőtt belefognál a weboldalad gyökeres átalakításába, mindenképpen mérlegelj; ez a legjobb lehetőség céljaid eléréséhez? A következőkben segítséget nyújtunk a döntés meghozatalában.
Neked ajánljuk ezt a stílust, ha nem rendelkezel túl sok tartalommal és a meglévő tartalom egy téma köré összpontosul.
Néhány példa arra, amikor a one pager design használata előnyös lehet:
-
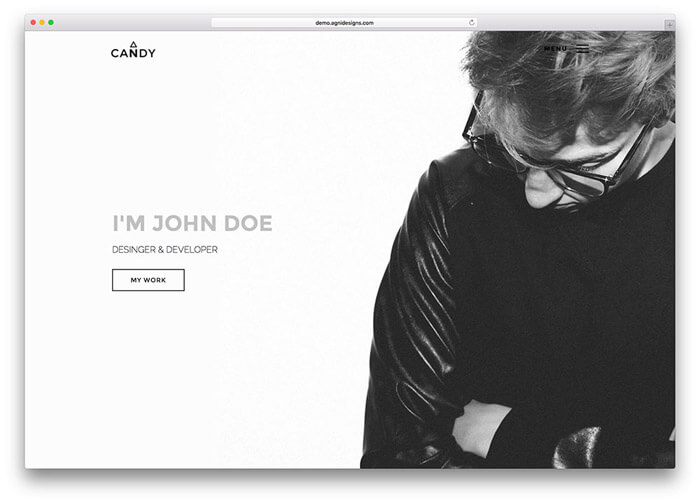
Személyes weboldal vagy online portfólió
-
Mikro- és kisvállalatok weboldalai melyek néhány terméket vagy szolgáltatást értékesítenek
-
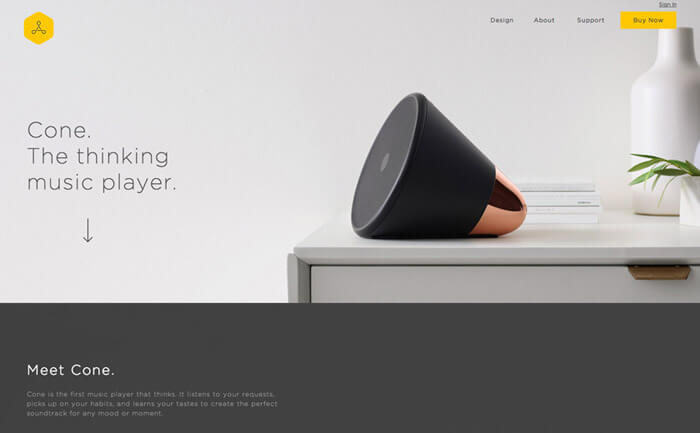
Egy terméket bemutató oldal
-
Promócióhoz kapcsolódó érkeztető oldal (landing page)
-
Online önéletrajz
-
Események oldalai, mint például konferenciák és esküvők.

Mikor nem ajánljuk a one pager designt?
Ha a weboldalad összetett, sok információ és tartalom van oldaladon melyek folyamatosan bővülnek, akkor az egyoldalas webdesignt semmiképpen sem ajánljuk. One pager-t ne válassz ...
- sok termékkel rendelkező webshopok esetén
- sok menüpontból álló céges weboldalak esetén
- portál oldalaknál
- seo szempontból kiemelten fontos projekteknél
5 tipp a szép és hatékony one pager weboldal létrehozásához
1. Egyszerűség
A kevesebb néha több, ez a mondás a webdesign-ra is sokszor igaz. Első lépésként meg kell határoznod a fő üzenetet, amit a weboldaladdal el szeretnél juttatni a felhasználókhoz. Ezután törekedj arra, hogy a szövegezés egyszerű, rövid és lényegre törő vagyis könnyen emészthető legyen minden látogató számára.
Mindig gondolkozz az oldaladra látogatók fejével. Amikor felkeresi valaki a weboldalad, azonnal meg kell hogy találják a számukra lényeges információkat. Semmi esetre sem szabad eltéríteni a figyelmüket felesleges dolgokkal, mint például egy térképpel a hozzánk vezető útvonallal. Minden lényegtelen információt el kell távolítani a weboldalról.

Az interneten böngészők több mint fele átlagosan kevesebb mint 15 másodpercet tölt el egy-egy weboldalon. Ezért érdemes hozzájuk hasonlóan 15 másodpercet eltölteni az weboldaladon és feltenni a következő kulcskérdéseket magadnak:
-
Könnyen megtaláltam a legfontosabb információkat?
-
Az oldal üzenete egyértelmű volt számomra?
-
Kíváncsivá tett az oldal és szeretnék többet információhoz jutni?
2. Logikus felépítés
A könnyű olvashatóság megtervezése elengedhetetlen. A weboldal tartalmát érdemes szakaszokra osztani, ezáltal a látogatók könnyebben megtalálják a számukra érdekes információkat. Ennek egy nagyon hatékony módja az úgynevezett „kúp” felépítés. A leglényegesebb információkat (például hogy miről szól az oldal) a weboldal tetején kell elhelyezni és lefelé haladva egyre konkrétebb és részletesebb információkat kell elhelyezni.
Konkrét példán keresztül szemléltetve a „kúp” felépítés
Egy esküvőhöz kapcsolódó weboldal esetében a weboldal tetejére kerül, a házasulandók neve, az esküvő helyszíne és időpontja. A kevésbé lényeges információk, mint például az ülésrend pedig az oldal alsóbb részén jelenik meg.

Néhány hasznos elem a one pager weboldal logikus felépítéséhez:
-
A különböző szakaszoknál, más háttérszínt használj
-
Minden szakaszhoz hozz létre egyedi fejlécet
-
Az egyes szakaszokat még érdekesebbé és szebbé teheted, ha hasábokban jeleníted meg az információkat
-
Egyes szakaszok közé illessz be képeket, ezzel is megtörve a szöveget
-
Nyugodtan használj úgynevezett „white space” – t vagyis üres tereket a weboldalon. Nem kell minden egyes területet tartalommal feltölteni!
-
A felhasználóknak minden legyen lehetősége visszaugrani az oldal tetejére. Érdemes egy folyamatosan megjelenő gombot használni az oldal tetejére ugrás elősegítésére
3. Vizualitás
Mivel a legtöbb ember vizuális típus - lehet akármennyire tökéletesen megírva a weboldalad tartalma – ha nincs megfelelő képi tartalommal ellátva az oldal, a látogatók hamar elveszíthetik érdeklődésüket és el fogják hagyni a weboldalad.
Használj képeket, videókat vagy ábrákat és diavetítéseket a tartalom illusztrálásához.
Képek: Egy jól kiválasztott magas felbontású statikus kép használata növeli az esélyt arra, hogy a weboldalunkra látogatók első benyomása pozitív lesz, és emiatt nőni fog a weboldalunkon végrehajtott konverziók száma.

Videók: Egy kép többet mond ezer szónál, egy videó pedig egy milliónál! A videó használata a legegyszerűbb és legjobb mód arra, hogy megragadjuk a látogatóink figyelmét.
Diavetítés: Lehetőséget nyújt arra, hogy viszonylag kis területen, egyszerre több képet is megjelenítsünk.
4. Egyszerű navigáció
Annak ellenére, hogy a one page design -al készült weboldal egyszerűen görgethető, mindig szükség van navigálási lehetőségre az oldalon. Ebben az esetben a navigáció arra szolgál, hogy eligazítsa a látogatókat hol találhatóak meg a konkrét információk, a rendelkezésre álló egy oldalon belül.
One pager weboldalak esetében a látogatókat nem a különböző oldalakra navigáljuk, hanem horgonyhivatkozások segítségével, egy oldalon belül tesszük lehetővé az ugrást a keresett információhoz.

Az oldalon elhelyezett külső hivatkozások zavaróak lehetnek a látogatók számára. Ha mégis úgy döntesz, hogy elnavigálod a látogatókat az oldaladról, a legjobb megoldás ha egyértélművé teszed a szándékodat, például egyértelmű ikonok segítségével.
5. Egyértelmű cselekvésre késztetés (CTA)
Minden weboldalon lényeges elemei a cselekvésre késztető gombok (CTA) és hivatkozások. Az egyoldalas design esetében sincs ez másképp.
Feliratkoztál már valaha is egy weboldal hírlevelére? A válasz biztosan igen, és ha belegondolsz többek között azért is tetted, mert egyértelműen jelezte az adott website, hogy milyen cselekvést vár el tőled. Fontos, hogy Te is egyértelműen kifejezd látogatóid felé, milyen cselekvést vársz el Tőlük.

One pager weboldal minták
Amennyiben ötleteket és ihletet keresel egyoldalas elképzelésedhez, javasoljuk az alábbi listában szereplő weboldalakat, melyekből megismerheted a one page design szerintünk legjobban sikerült darabjait; magánszemélyektől és vállalkozásoktól, akik egyoldalas koncepciót használtak weboldalaik elkészítéséhez.
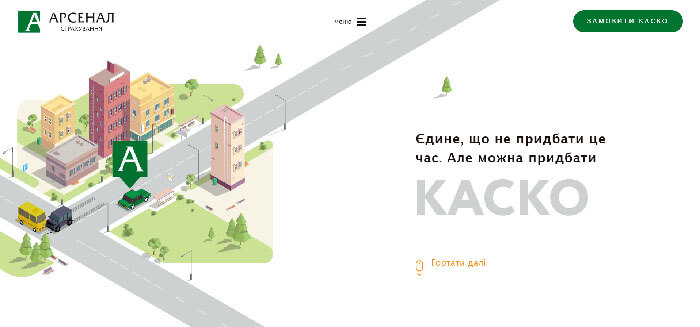
Kasko Arsenal
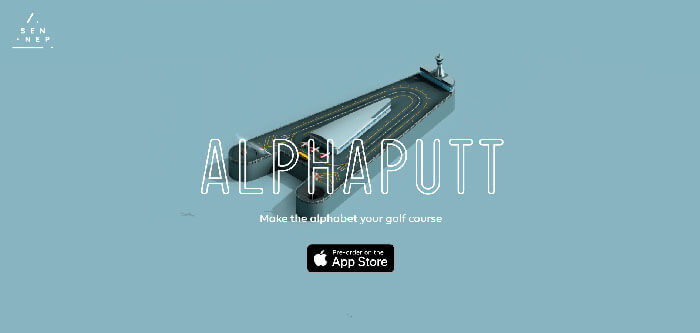
Sennep Games
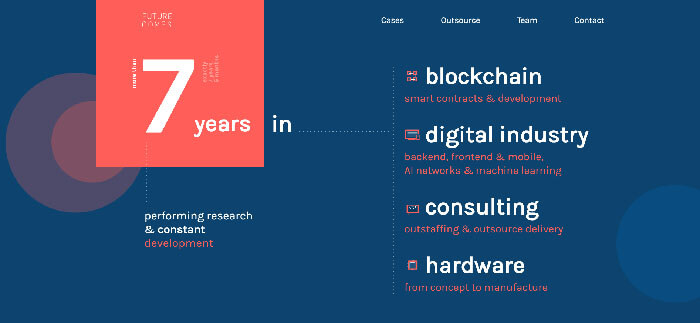
Future Comes Agency
Village Kids
Milk / coppé
Titan Smartwatches
WBM Miami
Lo Pesce
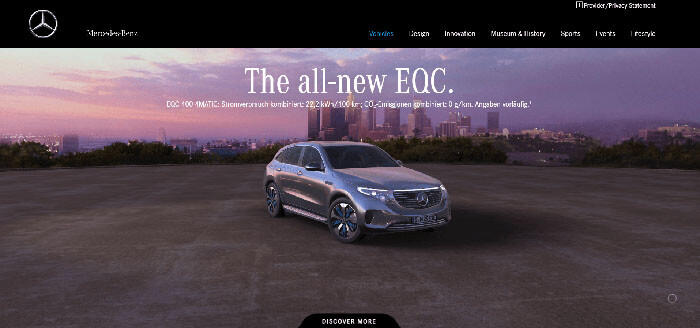
Mercedes Benz
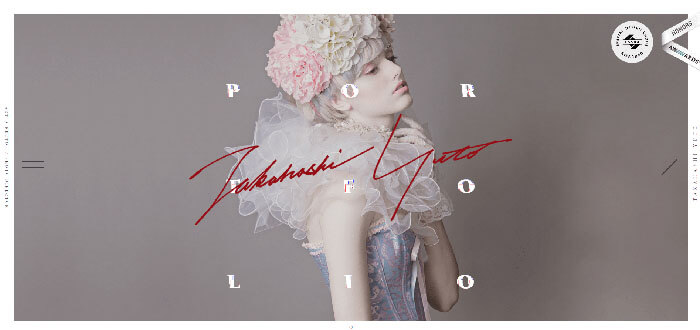
Yuto Takahashi designer
Swatch
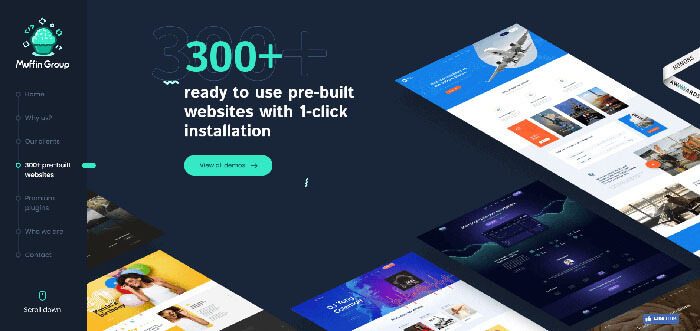
Muffin Group
Elias Ambühl
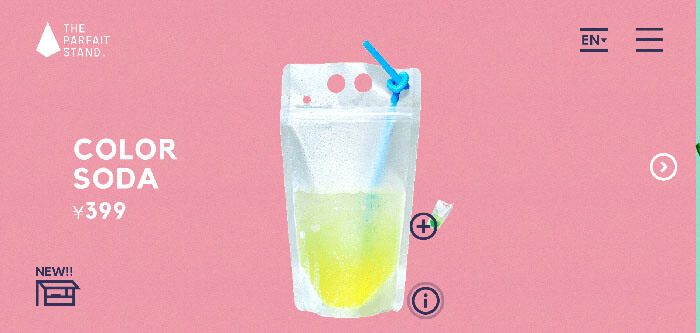
The Parfait Stand
Összefoglalás
Mielőtt nekiugranál, hogy megtervezd új, one pager design-al készült weboldalad, tedd fel magadnak a legfontosabb kérdést: Ez a legjobb módszer, hogy weboldalammal elérjem a kitűzött célom?
Ha a válasz egyértelmű igen, akkor ne habozz és vágj bele! Keress egy megfelelő webfejlesztőt és álljatok neki a tervezésnek. A cikkben bemutatott 5 pont egy kiváló alapot szolgáltat a tervezéshez.