A reszponzív weboldal automatikusan alkalmazkodik a különböző képernyőméretekhez és eszközökhöz, biztosítva a könnyű olvashatóságot és használhatóságot minden felhasználó számára. Cikkem ismerteti a reszponzív tervezés lényegét, előnyeit és alapelveit a modern weboldalak készítésekor.
A web korai éveiben a weboldalakat egy meghatározott képernyő méretre fejlesztettük. Ha a látogató ennél kisebb vagy nagyobb képernyőn nézte a weboldalt, akkor vízszintes görgetősáv vagy hatalmas kihasználatlan részek jelentek meg.

A 2000-es évektől a mobil internetezés elterjedésével együtt jelent meg a reszponzív technológia, amely olyan eljárásokat tartalmazott, ami lehetővé tette, hogy a megjelenés alkalmazkodjon a kijelző méretéhez és felbontásához.
A reszponzív gondolkodásmód alapjaiban határozza meg a mai modern weboldalak tervezését és fejlesztését. Cikkemben erről írok egy kicsit részletesebben.
Tartalomjegyzék
- A reszponzív jelentése
- A reszponzív weboldal 3 fő eleme
- Mi az a reszponzív weboldal?
- Reszponzív weboldal tesztelő eszközök
- Mit jelent a reszponzív weboldal készítés?
- A reszponzív weboldal előnyei
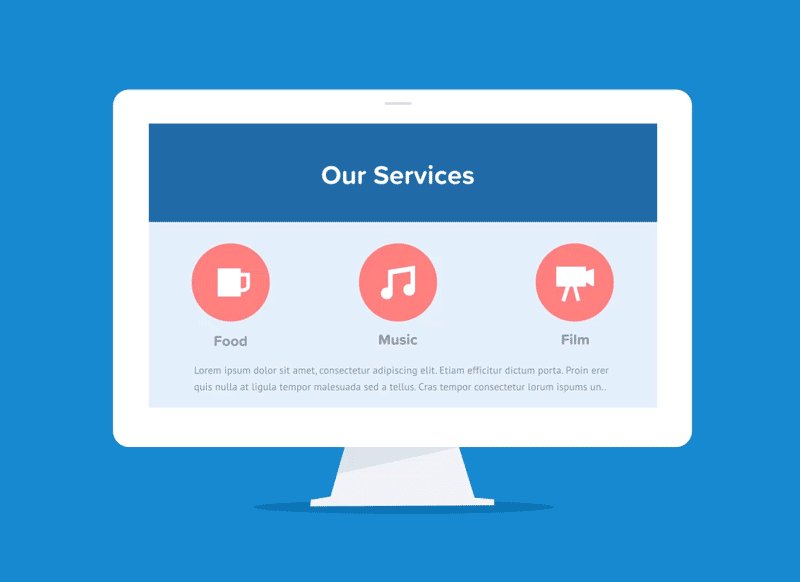
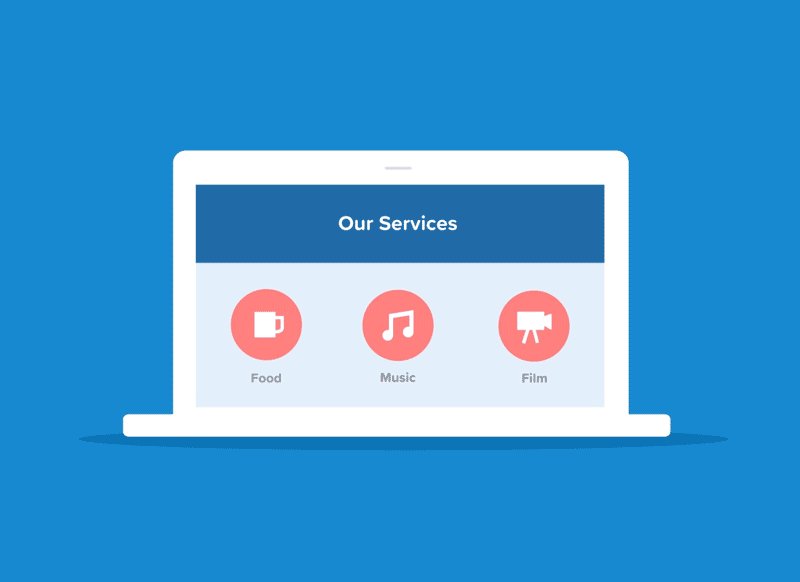
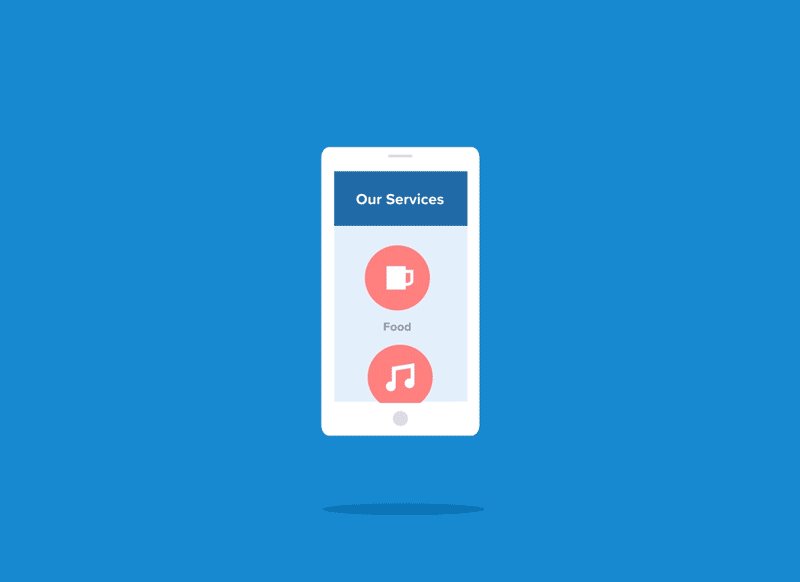
- Reszponzív weboldal minták
- A reszponzív grid
- Reszponzív weboldalak grid beállítása Adobe XD-ben
- Gyakran ismételt kérdések a reszponzívitással kapcsolatban
- Érdekes adatok a reszponzív weboldalakkal kapcsolatban
- A reszponzív weboldalak története
- Összefoglalás
A reszponzív jelentése
A reszponzív azt jelenti, hogy HTML és CSS technológiák használatával a weboldal elrendezését, elemeinek méretét automatikusan hozzáigazítjuk a látogató képernyőjéhez.
- A reszponzív technológia a weboldalnak tökéletes megjelenést biztosít minden eszközön.
- A reszponzív viselkedést csak HTML és CSS technológiák segítségével valósítjuk meg.
- A reszponzívitás nem egy programot vagy programozási nyelvet jelent, csak egy tervezési és fejlesztési metódust.
- A reszponzív weboldalt a könnyű olvashatóság és az egyszerű navigáció jellemzi minden eszközön
Elképesztően sokféle eszközről tudunk manapság internetezni. A mobilok, tabletek és asztali gépek mellett már karórák, tévék, sőt lassan a szemüvegek is lehetővé teszik ezt. Mivel a képernyő méretek folyamatosan változnak, ezért fontos, hogy a weboldal is folyamatosan alkalmazkodjon ehhez a környezethez.
A képernyő méretén és felbontásán felül még a tájolás és a mutató eszköz (egér, érintő képernyő) is olyan sajátosságokkal bír, amelyhez a reszponzív weboldalnak igazodnia kell.
A reszponzívitás tehát nem egy programozási nyelv, hanem egy olyan tervezési és fejlesztési módszertan, amely a megjelenítő eszközhöz rugalmasan igazodó weboldalt eredményez.

A reszponzív weboldal 3 fő eleme
A reszponzív működés alapjában véve három fő funkciónak köszönhető:
1. CSS media query
A media query-k segítségével különböző felbontásokhoz különböző stílusokat definiálhatunk.
A megjelenítő eszközök felbontása olyan nagy szórást mutat, hogy bizonyos méret határok elérésekor nagyobb léptékű megjelenítésbeli módosításokra van szükség. Ekkor alkalmazzuk a media query-ket.
A media query-k a fejlesztők számára lehetővé teszik, hogy a felhasználó képernyőjének mérete, felbontása, tájolása és egyéb tulajdonságok alapján különböző stílus módosításokat hajtsanak végre.
Például ha a rendelkezés álló szélesség 1024 pixel alatt van, akkor az elrendezés a korábbi 2 hasábosról váltson 1 hasábosra és a betűméret legyen nagyobb. Ezzel a megoldással biztosítjuk, hogy a weboldal megjelenése minden esetben tökéletes legyen.
2. Rugalmas layout-ok (fluid grids)
A reszponzív weboldal nem csak az elrendezését váltja különböző felbontásokon, de rugalmas layout-ból is áll. A rugalmas layout (fluid grids) azt jelenti, hogy a weboldalt nem szükséges az összes lehetséges felbontásra megtervezni és leprogramozni. Ez amúgy is lehetetlen feladat lenne, olyan sok különböző eszköz felbontás van.
A rugalmas layout esetében az egyes tartalmi részek automatikusan méreteződnek a felbontás változással, így pixel pontosan le tudják követni a látogató képernyőjének méretét.
Ez a megoldás a designerek számára lehetővé teszi, hogy tól-ig felbontásokon egységes megjelenést tudjanak kialakítani. Ráadásul időt és költséget is spórolnak, mivel elégséges egy mobil, egy tablet és egy desktop verziót tervezni a weboldalból. A webfejlesztő feldata lesz, hogy meghatározza, a három közül melyik, milyen tól-ig felbontásokon fog megjelenni.
3. Rugalmas képek
A rugalmas képek alatt egy olyan kódot értünk, ami megakadályozza, hogy a képek méretben túllépjenek a rendelkezésükre álló helyen.
Egy képnek meghatározott pixel mérete van, és ha ez a körülötte lévő konténernél nagyobb, akkor a kép „szétfeszíti” a layout-ot és megjelenik a vízszintes görgetősáv. Ezt a problémát úgy orvosolhatjuk, hogy a képnek 100% szélességet állítunk be. Ezzel minden esetben olyan méretre zsugorodik automatikusan, amekkora hely rendelkezésére áll.
Mivel a rugalmas layout-ok automatikusan igazodnak a felbontáshoz, a bennük lévő képek is le tudják követni ezt a változást, így a weboldal szerkezete és a benne tárolt tartalom is reszponzív lesz.

Mi az a reszponzív weboldal?
Reszponzív weboldalnak nevezzük azokat a weblapokat, amelyek reszponzív technológiával készülnek. Vagyis a látogató eszközétől függetlenül minden felbontáson tökéletesen néznek ki és magas felhasználói élményt nyújtanak.
Manapság a webfejlesztő cégek többsége már csak reszponzív technológiát alkalmaz, de a régi weboldalak átalakítása reszponzívvá még sok évig el fogja húzni a teljes átállást.
Reszponzív weboldal tesztelő eszközök
Nem vagy biztos abban, hogy a weboldalad reszponzív technológiával készült? Az alábbi 7 eszköz segítségével pillanatok alatt ellenőrizni tudod, hogy weboldalad reszponzív –e és ha igen, akkor nem tartalmaz-e hibákat.
- Google Mobilbarát Teszt
- Responsive Web Design Checker
- Pixelemu
- Am I Responsive ?
- Responsinator
- Website Responsive Test
- Designmodo Responsive Test
Tesztelés a reszponzív weboldal élesítése előtt
Nap-mint-nap számtalan weboldal hibával találkozunk a neten, amelyek elkerülhetők lettek volna, ha élesítés előtt alapos tesztnek vetik alá a fejlesztők a weboldalt. Ennek a tesztelésnek is megvan a maga folyamata, részletes információkat itt találsz róla.
Mit jelent a reszponzív weboldal készítés?
A reszponzív weboldal készítés olyan tervezés és programozás módszertan alkalmazását jelenti, amelyek segítségével a mai modern eszköz független weboldalak készülnek.
2015-től a Goolge reszponzív irányelveinek, tesztelésének és rangsorolásának hivatalossá válásával egyértelművé vált, hogy a reszponzív weboldal készítés a jövő webfejlesztésének az alapja.
Reszponzív weboldal tervezés
A reszponzív weboldalak megtervezéséről itt olvashatsz egy kimerítő cikket.
Reszponzív weboldal árajánlat kérés
Egy reszponzív weboldal árajánlat készítéséhez általában az alábbi információkra van szükségünk:
- Mivel foglalkozik a céged?
- Mi a készítendő weboldal célja?
- Van már weboldalad? Mit kell tudni róla? Mi az amivel nem vagy elégedett?
- Ki a weboldal célközönsége?
- Rendelkezik céged arculati elemekkel?
- Készült tervezet a weboldal menüpontjaira vonatkozóan vagy segítsünk összeállítani?
- Milyen funkciókat szeretnél a weboldalba?
- Hány nyelvű lesz a weboldal?
- Tudsz mutatni pár konkurens oldalt?
- Tudsz mutatni pár weboldalt ami tetszik neked?
A reszponzív weboldal árajánlat kéréséhez mintát itt találsz.
A reszponzív weboldal előnyei
1. Több látogató mobilról
A nemzetközi statisztikák szerint 2015-től az amerikai top weboldalakat többen nézik mobilról, mint asztali gépről. Hazai viszonylatban bár némi lemaradásban vagyunk, de szinte biztos, hogy pár évvel később mi is hasonló statisztikákat produkáltunk.
Ebből adódóan a cégek számára kiemelten fontos, hogy weboldalaik mobilon is tökéletesen jelenjenek meg. Ellenkező esetben a mobilról jövő látogató elhagyja az oldalt és egy konkurens cég weboldalán folytatja a böngészést.
Reszponzív weboldalra történő áttérést követően egyértelműen növekedni fog a mobil látogatások száma és ezek a látogatók több időt is fognak tölteni az oldalon.
2. Javuló helyezések a Google-ban
A reszponzív weboldalak másik nagy előnye a jobb Google helyezés. Mivel 2015 áprilisától a reszponzívitás megléte beleszámít a helyezések elbírálásába, azok a cégek, akik idejében léptek, jobb pozíciókat értek el.
Ha weboldalad nem reszponzív, akkor a Google hátrébb sorolja a találati listákon. A Google lépése érthető, mivel azt szeretné, hogy a mobilt használó látogatóinak olyan weboldalakat listázzon, amelyeket könnyen használni tudnak, ehhez pedig reszponzívitás kell.
3. Gyorsabb weboldal fejlesztés
A reszponzívitás előtt bevett gyakorlat volt, hogy a cégek két külön weboldalt készítettek. Egyet az asztali gépet használók számára, egyet pedig a mobilosoknak. Két külön weboldalt viszont sokkal nehezebb (és költségesebb) lefejleszteni, mintha egyetlen egy reszponzív oldal készülne, amely az összes eszközt kiszolgálja.
Éppen ezért a reszponzív megoldás egyértelmű költségcsökkentést jelent a korábbi külön desktop, külön mobil weboldalhoz képest.
4. Alacsonyabb üzemeltetési költségek
A reszponzív technika megjelenése előtt a mobilra optimalizált megoldást az asztali változattól különálló mobil weboldal fejlesztése jelentette. A két külön weboldal (mobil és desktop) karbantartása, frissítése és üzemeltetése értelemszerűen dupla annyi munkát, költséget és időt igényel, mintha ugyanezt egy reszponzív weboldalon kellene elvégezni.
A reszponzív weboldalak megjelenésével a két weboldal helyett csak egyet kell fenntartani, fejleszteni, frissíteni és az így megspórolt időt és költségeket tartalom fejlesztésre, marketingre lehet fordítani.
5. Egyszerűbb weboldal analitika készítés
A két külön weboldalad van, egy az asztali gépet használóknak, egy pedig a mobilt használóknak, akkor ehhez két különálló látogatottsági statisztika tartozik. Ez azt jelenti, hogy két Analytics fiókra, két köszönő oldalra, a landing page-ekből két példányra, vagyis mindenből kettőre van szükséged.
Egy reszponzív weboldal mindent „egy kézben” visz, így egy analitikai fiókban látod az összes látogatót, függetlenül attól, hogy mobilról, tabletről vagy asztali gépről jönnek. Nem kell összefésülnöd az adatokat, nem kell a riportokat kétszer elkészítened, mert ez a probléma a reszponzívitással megoldódik.
6. Alacsonyabb visszafordulási ráta
A visszafordulási ráta azt mutatja, hogy a látogatók hány százaléka hagyja el az oldal anélkül, hogy egy másik oldalra kattintana.
Ha weboldald nem illeszkedik tökéletesen a látogató képernyőjéhez, akkor a felhasználói élmény alacsony lesz, a látogató nehezen tud navigálni, eligazodni, olvasni az oldalon, egy idő után elveszíti a türelmét és elkattint. A statisztikák szerint az alacsony felhasználói élmény nagymértékben növeli a visszafordulási rátát, ami nem csoda, hiszen senki nem szeret egy olyan oldalon böngészni, amit nehéz használni.
A reszponzív weboldal megoldja ezeket a problémákat, mivel minden felbontáson magas felhasználói élményt biztosít, bármilyen eszközt is használjon a látogató. A navigáció könnyen kezelhető lesz, a szövegek jól olvashatók, csak egy irányba kell görgetni, így a látogató szívesen időzik a weboldalon és valószínű, hogy előbb-utóbb ügyfél lesz belőle.
7. Magasabb konverziós arány
Az oldalon töltött hosszabb idő és az alacsonyabb visszafordulási ráta az első lépés annak irányába, hogy növekedjen a felhasználói élmény az oldalon. A magasabb felhasználói élmény elősegíti a bizalom és az elköteleződés kiépítését, amely előbb-utóbb konverzióban testesül meg, vagyis a látogató vásárolni fog, feliratkozik a hírlevélre, kapcsolatba lép a cégeddel.
Az átlag mobil használó konverziós rátája 64%-al nagyobb, mint az asztali gépet használóé, ezért is fontos, hogy weboldalad reszponzív legyen.
8. Magasabb felhasználói élmény
Ahogy a korábbi pontokban is írtam, a reszponzív weboldal magasabb felhasználói élményt nyújt a látogatónak. A felhasználói élmény sok tényezőből áll össze: a navigáció, az olvashatóság, a design, a szöveges tartalom minősége, a képek minősége … stb. Az itt felsoroltak közül többért maga a reszponzívitás felelős, ezért is kiemelten fontos szempont a megléte.
Ha a weboldal rugalmasan igazodik az adott felbontáshoz, a navigáció kifér a képernyőre, a szövegeket könnyű elolvasni, a nyomógombok megfelelő méretűek, akkor a látogató szívesen marad az oldalon és nagyobb valószínűséggel lesz belőle ügyfél.
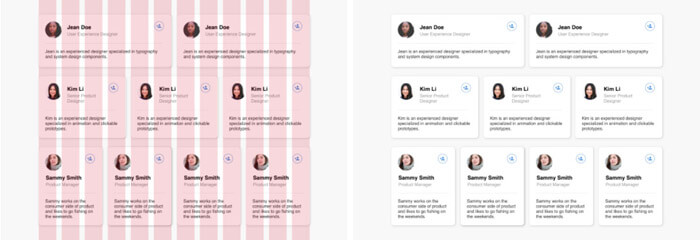
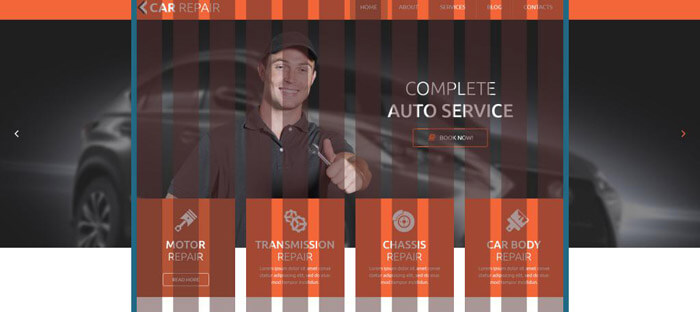
Reszponzív weboldal minták
Az alábbi listában összegyűjtöttünk néhány referencia értékű reszponzív weboldal mintát.
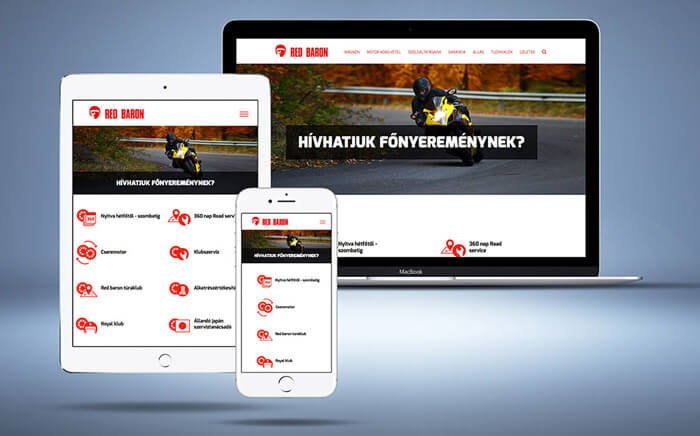
A Red Baronnak fejlesztett weboldal:

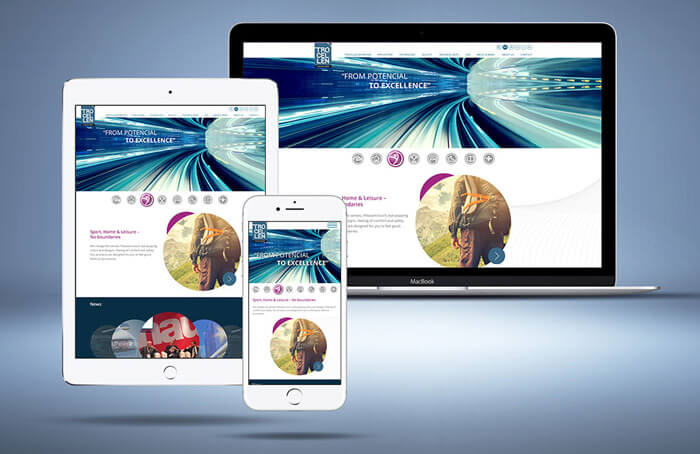
A Trocellen GmbH-nak fejlesztett reszponzív weboldal:

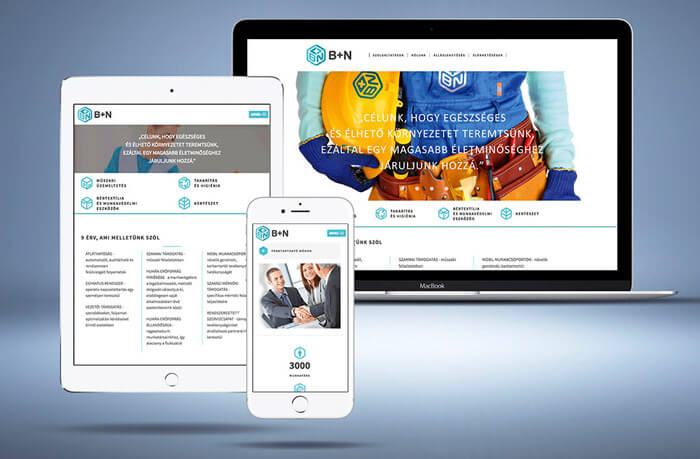
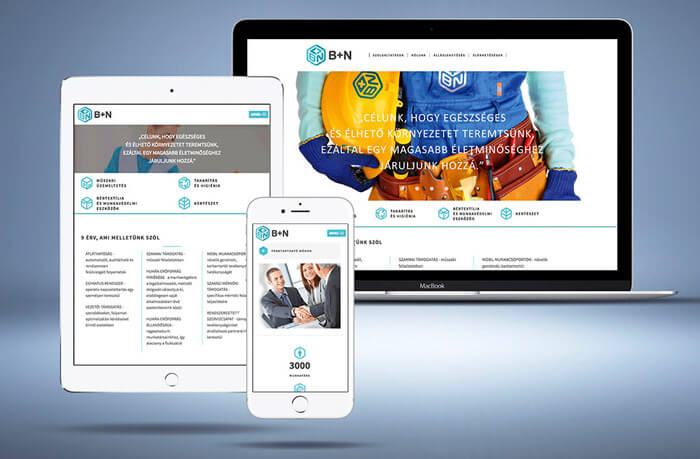
A B+N Referencia Zrt számára készített reszponzív weboldal:

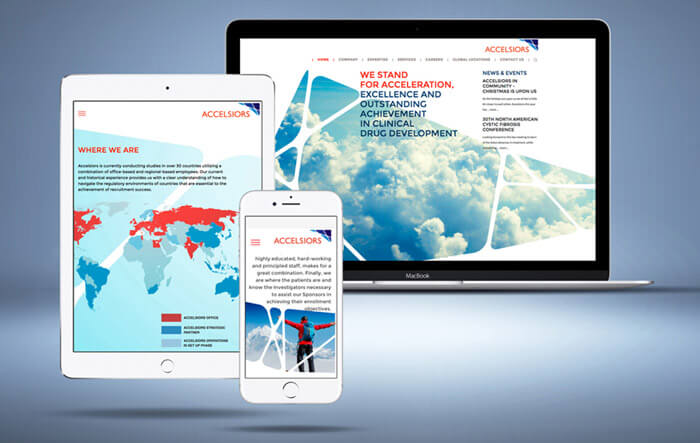
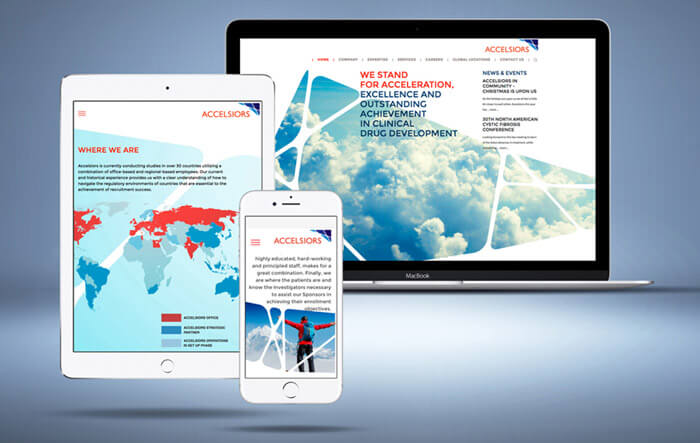
Az Accelsiors reszponzív weboldala:

A reszponzív grid
A reszponzív grid egy olyan design rendszer, amely a reszponzív weboldal tervezésben segít.
A weboldal grafikai tervezése során, ha a reszponzív grid-hez igazítjuk az egyes elemeket, akkor ez lehetővé teszi, hogy a weboldal hibátlanul és rugalmasan igazodjon a látogató készülékének (mobil, tablet vagy asztali gép) képernyő méretéhez.

A reszponzív grid a következő elemekből áll:
- Oszlopok (columns)
- Oszlopok közötti térköz (gutters)
- Margók (margins)
1. Oszlopok
Az oszlopok a weboldal tartalmi részét osztják fel egyforma szélességű részekre. Full HD felbontásra tervezett weboldalak esetén 12 oszlopra, tablet és mobil esetén 4-6 oszlopra szoktuk felosztani a weboldal által elfoglalt területet.
A oszlopok reszponzív viselkedése kisebb képernyőméreten könnyen leprogramozható, így ha a tervezés során az egyes tartalmi elemeket az oszlopok széléhez igazítjuk, a weboldal tableten és mobilon is hibátlanul fog megjelenni.

2. Oszlopok közötti térköz (gutter)
A gutter az oszlopok közötti térközt jelenti. Ez segít távolságot tartani az egyes tartalmi részek között.
3. Margók (margins)
A margók a tartalom és a képernyő széle közötti távolságot jelentik jobb és bal oldalon.
Gyakorlati útmutató
Hogy mekkora felbontásra tervezzük a weboldalt, abban az éppen aktuális képernyő felbontás statisztika ( statcounter.com/screen-resolution-stats ) tud segíteni.
Ezek alapján mi 1920 pixel széles tervet készítünk, amelyen belül a tartalmi rész 1170 pixel helyet foglal el. Így a weboldal a jobb oldali görgetősávval együtt is elfér 1200 pixeles felbontáson. Ez azt jelenti, hogy full HD–től a népszerűbb laptopokig azonos megjelenést kap a látogató.
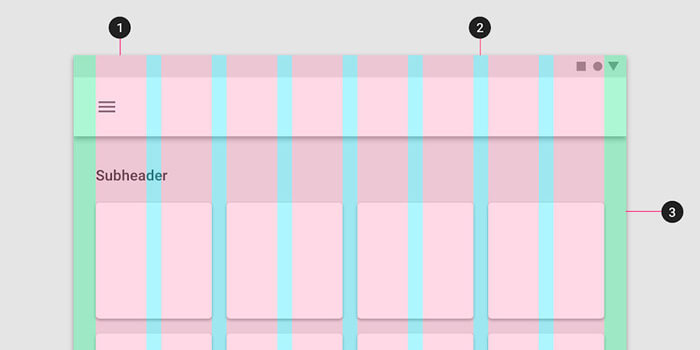
A legnépszerűbb hírportáloktól a megvásárolható professzionális sablonokig a többség ezt a méretezést alkalmazza. A gyakorlatban ez a következőképpen néz ki:

- 1920 pixel teljes szélességből lejön jobb- és bal oldalon 360-360 pixel, hogy elérjük az 1200 pixeles tartalmi szélességet.
- Ebből az 1200 pixelből lejön két oldalon 15-15 pixel margó. A képen kék színnel jelölve.
- A maradék 1170 pixelt pedig felosztjuk 12 db. 70 pixel széles oszlopra úgy, hogy közöttük 30 pixel széles gutter legyen. Itt látható a számolás alapja, illetve le is tölthető az ennek a kiosztásnak megfelelő Photoshop grid: gridcalculator.dk/#/1200/12/30/15
Ha az 1200 pixeles felbontásról fel szeretnénk lépni eggyel nagyobb méretre, akkor az 1366 pixeles tartalmi részhez az alábbi ( gridcalculator.dk/#/1366/12/30/20 ) kiosztást javaslom:
- Teljes tartalom szélesség: 1326 pixel
- Oszlopok száma: 12 db
- Oszlopok szélessége: 83 pixel
- Gutter szélesség: 30 pixel
- Margó jobb és bal oldalon (az 1326 px tartalomszélességen felül): 20-20 pixel
Ezek után a weboldal tartalmi elemeit az oszlopok széléhez igazítva egy egységes kinézetű, megfelelő arányokkal bíró és legfőképpen reszponzívan leprogramozható weboldalt kapunk.
További információk a reszponzív tervezéssel kapcsolatban:
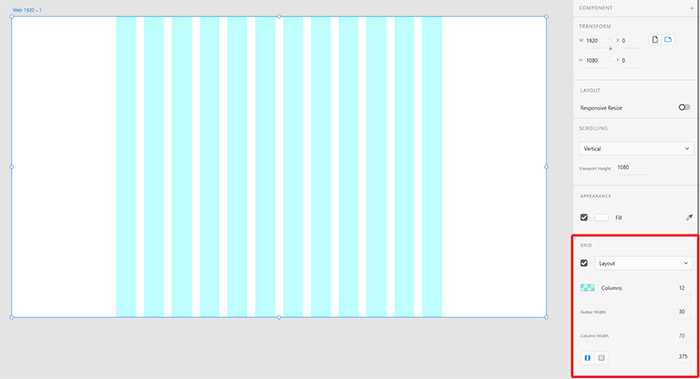
Reszponzív weboldalak grid beállítása Adobe XD-ben
Egy reszponzív weboldal Adobe XD-ben történő megtervezéséhez 1920 pixel széles artboard-ot (Web 1920) célszerű választani.
A jobb oldali eszköztáron a GRID részben be kell kapcsolni a Layout grid típust és az alábbi értékeket kell megadni (lásd a képen!)
- Columns: 12
- Gutter Width: 30
- Column Width: 70
- Linked left/right margins: 375
Mivel az egyes paraméterek beállítása a többire is hatással van, ezért célszerű alulról, a margók megadásától kezdeni és onnan továbblépni a column és a gutter kitöltésére.

Gyakran ismételt kérdések a reszponzívitással kapcsolatban
Hogyan tudom weboldalamat reszponzívvá tenni?
A régi, design szempontjából elavult weboldalak esetében azt szoktam javasolni, hogy célszerű az áttérést egy design váltással összekötni, mert maga a design a legtöbb esetben nem teszi lehetővé a tökéletes reszponzív implementálást.
A kevésbé elavult weboldalak esetében egy webfejlesztő meg tudja oldani a reszponzív átalakítást, de így is több ellenőrzést és tesztelést igényel, mintha rögtön a tervezés elejétől fogva reszponzívan gondolkodtunk volna.
Honnan tudom, hogy weboldalam reszponzív?
Számtalan reszponzív tesztelő eszköz érhető el a weben, de legegyszerűbb behívni az oldalt mobilon vagy tableten, végigjárni az összes menüpontot és megnézni, hogy megjelenés és működés szempontjából megfelelően viselkedik-e.
Sajnos előfordul, hogy a fejlesztő által reszponzívnak mondott weboldal mégis hibákat produkál bizonyos eszközökön, ami „láthatatlan” látogató vesztéssel jár és csak alapos teszteléssel szűrhető ki.
Hogyan tudom WordPress weboldalamat reszponzívvá alakítani?
A WordPress weboldalak reszponzívvá alakítása nem sokban tér el más weboldalak átalakításától. De ha sablon használatában gondolkodsz, akkor célszerű alaposan ellenőrizni, hogy a kinézett template valóban tökéletesen viselkedik-e minden felbontáson, mert utólag nehéz a hibákat javítani.
Érdekes adatok a reszponzív weboldalakkal kapcsolatban
Ha már tisztában vagy vele, hogy mit is jelent a reszponzivitás, következzen néhány érdekes adat, melyek megerősítik miért is elengedhetetlen a reszponzív weboldalak használata.
- A globális internetforgalom több mint fele mobil készülékekről érkezik. Valójában már 2017-ben 52 % volt a mobil készülékek aránya az összes internetforgalmon belül. Ez az arány tovább nőtt az idei évben is, és minden bizonnyal jövőre is növekedést fogunk tapasztalni. Magyarán, ha nem működik tökéletesen a weboldalad minden képernyő felbontáson, elveszítheted akár több mint a látogatóid felét.
- 2017-ben az interneten történő vásárlások felét mobil készülékekről végezték. Az adat az Amerikai Egyesült Államokból származik, azonban ugyanez a trend tapasztalható hazánkban is. Ráadásul ahogy nő a mobilkészülékek aránya az összes internetes forgalmon belül, logikusan következtethetünk arra, hogy a vásárlások aránya is hasonlóan fog alakulni.
- Az internetezők közel 60% -a vásárlás előtt mobil készülékének segítségével keres rá az eladóra. Amennyiben a weboldalad nem megfelelően jelenik meg a felhasználóknak, arra következtetnek, hogy nem vagy megbízható. „Hiszen a mai világnak kinek nincs jól működő weboldala?” – gondolhatja a felhasználó. És igaza van!
- A vásárlók 80%-a azonnal elhagyja azt a weboldalt ami nem jelenik meg tökéletesen a mobilkészülékén
- A Google szerint a felhasználók 60%-a soha többet nem keresi fel azokat a weboldalakat, amelyeknél nehézségbe ütközött a böngészése során; és 40% felkeresi a versenytársak weboldalát
- A Google kutatása szerint a felhasználók 83%-a tartja fontosnak azt, hogy minden készülékről zökkenőmentesen tudjon böngészni egy weboldalon
- A mobil készülékeken 64%-al magasabb a konverziós arány, mint az asztali számítógépek esetében
- A weboldallal rendelkező vállalkozások közel negyede egyáltalán nem rendelkezik reszponzív weboldallal
A reszponzív weboldalak története
A 2000-es évek elején kezdtek el a tervezők gondolkodni egy olyan megoldáson, amely lehetővé tette, hogy a weboldal a böngésző ablak szélességéhez igazodjon. Azóta a reszponzív technológia nem csak egy múló hóbort, hanem iparág sztenderddé vált.
Ebben nagy szerepe volt Ethan Marcotte-nak, aki 2010-ben „Responsive Web Design” címmel egy cikket jelentetett meg az A List Apart online magazinban. Itt hangzott el elsőként a „responsive design” kifejezés, ami ezek után szélsebesen végigsöpört az egész iparágon.

Ethan Marcotte cikkében egy olyan újfajta formázását írta le a HTML dokumentumoknak, amelyek lehetővé tették a weboldal megjelenésének optimalizálásását tetszőleges kijelző méretre és felbontásra. Ennek a technikának az alapjait a rugalmas szerkezet (fluid grid), a rugalmas képek és a media query-k használata jelentette.
A mobil internetezés exponenciális növekedésével a reszponzív tervezés és fejlesztés egyre népszerűbbé vált. A Google 2015-ben hívta életre a „Mobilgeddon” nevezetű algoritmus változását, amely figyelembe veszi a weboldalak reszponzívitását a helyezések megállapítása során. Innentől kezdve nem volt megállás, hiszen azok, akik jó helyezéseket szerettek volna elérni a Google-ban és még nem volt reszponzív weboldaluk, egyértelműen lépni kényszerültek ez irányba.
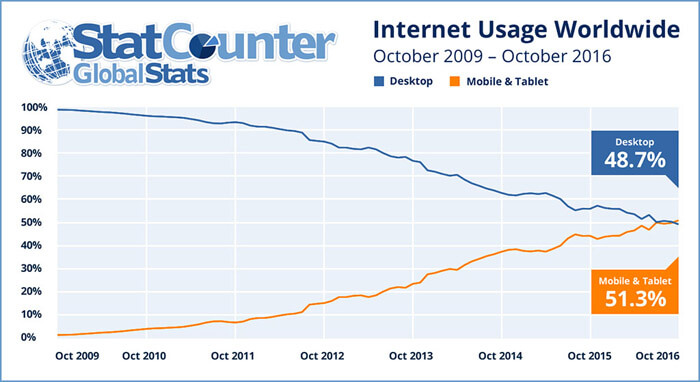
A statisztikák szerint 2016 októbere volt az a fordulópont, amelytől a mobil internet használat az asztali fölé növekedett világviszonylatban. Vagyis többen neteztek mobilról, mint asztali gépről. Halkan jegyzem meg, ezt az adatot nem szabad azóta sem egyöntetűen ráhúzni a teljes webre, ugyanis iparág, sőt sokszor szolgáltatása vagy terméke válogatja, hogy az adott weboldalt milyen arányban nézik mobilról vagy éppen asztali gépről.

A weboldal látogatottsági statisztikája viszont egyértelműen elárulja, hogy ez az asztali gép / mobil arány hogyan alakult a korábbi időszakban. Ezen számok alapján érdemes több-kevesebb energiát fektetni a reszponzívitás fejlesztésébe és tesztelésébe. Abban az esetben, ha a mobilról jövő látogatók aránya 60-70% felett van, a mobil-first tervezési szemléletet érdemes követni.
Összefoglalás
A reszponzív tehát egy olyan weboldal tervezési és fejlesztési módszert jelent, amelynek segítségével rugalmasan igazodhatunk a látogató kijelzőjéhez. A látogató kijelzőjéhez igazított weboldalt egyszerű kezelni, könnyű rajta navigálni és olvasni, egy szóval magas felhasználói élményt nyújt, ami elégedettséggel tölti el a rajta böngészőket. Az elégedett látogatóban pedig könnyebb bizalmat és elköteleződést kiépíteni, aminek hatására előbb-utóbb vásárlónk, ügyfelünk lesz.