Mi az a drótváz (wireframe) készítés?
A drótváz (wireframe) készítés a weboldal- és alkalmazástervezés egyik legkorábbi, ugyanakkor meghatározó lépése. Egy drótváz leegyszerűsített, vizuális vázlat, amely megmutatja egy oldal struktúráját, tartalmi felépítését és funkcionális elemeit anélkül, hogy a végleges grafikai megjelenésre fókuszálna.
A wireframing célja, hogy már a tervezés elején tisztázza: mi hova kerül, mi mihez kapcsolódik, és hogyan használja majd az oldalt a felhasználó. Ez jelentősen csökkenti a félreértéseket, az újratervezések számát és a fejlesztési kockázatokat.
Ebben a cikkben bemutatjuk:
- mi az a drótváz és mire szolgál,
- milyen típusai vannak,
- hogyan készül lépésről lépésre,
- milyen eszközökkel dolgozhatsz,
- és miben különbözik a drótváz a mockuptól és a prototípustól.
Mi az a drótváz?
A drótváz egy funkcionális vázlat, amely egy weboldal vagy alkalmazás logikai felépítését ábrázolja. Nem tartalmaz végleges színeket, betűtípusokat vagy grafikai elemeket, helyettük sematikus formákkal (dobozok, vonalak, helykitöltő szövegek) jelöli az egyes tartalmi és interakciós elemeket.
Egy drótváz tipikusan megmutatja:
- a fejléc és a navigáció elhelyezkedését,
- a fő tartalmi blokkok sorrendjét,
- gombok, űrlapok, listák pozícióját,
- az oldalon belüli hierarchiát és fókuszpontokat.
A drótváz nem dizájnterv, hanem gondolkodási és egyeztetési eszköz, amely segít a projekt résztvevőinek ugyanarról beszélni.

Miért fontos a drótváz készítés?
A drótváz készítés az egyik leghatékonyabb módja annak, hogy egy projekt már a kezdeteknél jó irányba induljon el.
Legfontosabb előnyei:
- Struktúra tisztázása: hamar kiderül, hogy az oldal logikusan épül-e fel.
- UX-problémák korai felismerése: a navigációs és használhatósági hibák még fejlesztés előtt javíthatók.
- Hatékonyabb kommunikáció: az ügyfél, a tervező és a fejlesztő ugyanazt látja.
- Költségcsökkentés: egy módosítás drótváz szinten sokkal olcsóbb, mint kész dizájnon vagy kódban.
- Gyorsabb fejlesztés: kevesebb visszalépés, kevesebb félreértés.
Drótváz nélkül a tervezés gyakran intuícióra épül, ami nagyobb projekteknél szinte biztosan problémákhoz vezet.

A drótvázak típusai
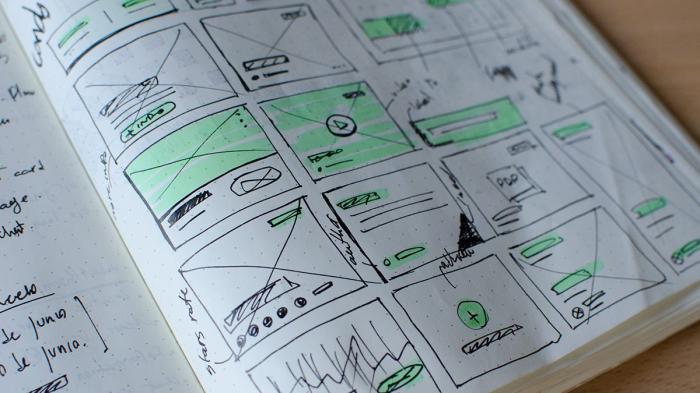
Gyors vázlatok (skiccek)
Papíron vagy egyszerű digitális eszközzel készített, kézzel rajzolt vázlatok.
Elsősorban ötleteléshez, koncepcióalkotáshoz és belső egyeztetésekhez használják.
Előnyei:
- rendkívül gyors,
- nem köt meg technikailag,
- ösztönzi a kreatív gondolkodást.
Hátránya:
- nem skálázható,
- nehéz archiválni vagy verziózni.
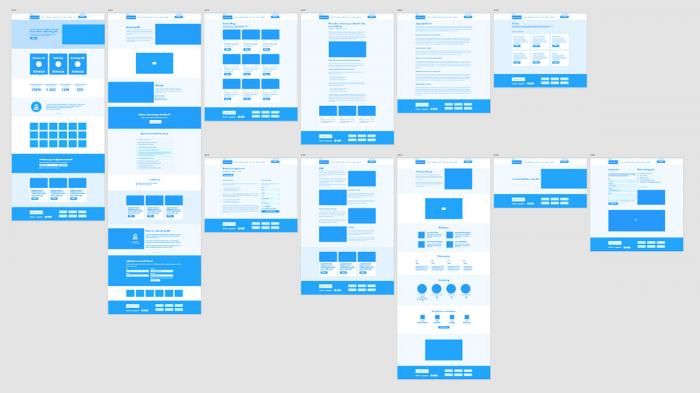
Alacsony kidolgozottságú drótváz (low-fidelity)
Egyszerű, digitális drótváz, amely már pontosabban mutatja az oldal felépítését, de továbbra is vizuálisan semleges.
Jellemzői:
- dobozok, helykitöltő szövegek,
- funkcionális elrendezés,
- jól használható egyeztetésre.
Ez a leggyakrabban használt wireframe típus webfejlesztési projektekben.
Magasabb kidolgozottságú drótváz (high-fidelity)
Részletesebb vázlat, pontosabb méretekkel, esetenként kattintható elemekkel.
Mikor hasznos:
- összetett alkalmazásoknál,
- komplex felhasználói folyamatok esetén,
- ha sok érintett vesz részt a döntéshozatalban.
Fontos, hogy ne csússzon át vizuális dizájnba.

Hogyan készíts drótvázat lépésről lépésre?
- Célok és követelmények meghatározása - Tisztázni kell az üzleti célt, a felhasználói igényeket és az oldal funkcióit.
- Tartalom és információ-hierarchia - Meg kell határozni, mi a legfontosabb információ, és mi támogató tartalom.
- Felhasználói útvonalak megtervezése - Hogyan jut el a látogató az érkezéstől a konverzióig?
- Drótváz elkészítése - Oldaltípusonként (nyitólap, aloldal, űrlap) érdemes haladni.
- Visszajelzés és iteráció - A drótváz nem végleges dokumentum, hanem iteratív eszköz.
Drótváz készítéshez használt eszközök
Digitális eszközök:
- Figma
- Adobe XD
- Balsamiq
- Sketch
- MockFlow
Offline megoldás:
- papír és ceruza (korai fázisban)
Az eszközválasztás mindig a projekt komplexitásától és a csapat működésétől függ.

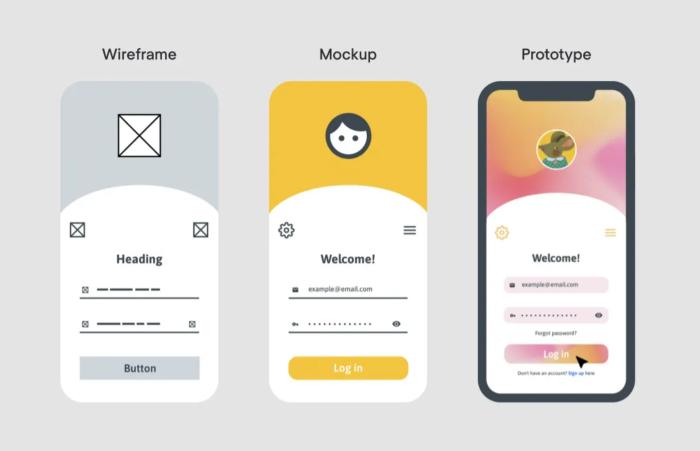
Drótváz, mockup és prototípus közötti különbség
- Drótváz: struktúra és funkció
- Mockup: vizuális megjelenés
- Prototípus: működés és interakció
A három egymásra épül, de nem helyettesíti egymást.
Gyakori hibák a drótváz készítés során
- túl részletes dizájn túl korán,
- UX-szempontok figyelmen kívül hagyása,
- visszajelzések kihagyása,
- tartalmi hierarchia hiánya,
- drótváz és dizájn összemosása.
Összegzés
A drótváz készítés nem opcionális lépés, hanem a sikeres webfejlesztési projektek egyik alappillére. Segít átláthatóvá tenni a struktúrát, csökkenti a kockázatokat, és hatékonyabbá teszi a tervezési és fejlesztési folyamatot. Egy jól elkészített drótváz erős alapot ad a UX-tervezéshez, a vizuális dizájnhoz és a fejlesztéshez egyaránt.