A mobil technológia szélsebes térhódításának eredményeképpen már többen interneteznek mobil eszközökről, mint bármilyen más (laptop, pc) eszközről. Ennek következményeképpen egyre nagyobb szerepe van a mobil tartalomfejlesztésnek.
Egy mobil weboldal elkészítése során célszerű a már meglévő weboldalból kiindulni. (Feltéve, ha létezik) A mobil weboldalakra azonban a "hagyományos" oldalaktól jelentősen eltérő design elveket kell alkalmazni, ugyanakkor az elrendezés és a felépítés sem maradhat eredetiben.
Ebben a cikkben a legfontosabb mobil weboldal fejlesztéssel kapcsolatos ajánlásokat próbálom meg összeszedni.
Tartalomjegyzék
- Miért olyan fontos a mobilbarát weboldal?
- Weboldal vagy mobil alkalmazás?
- Kisebb képernyőméret
- Alacsonyabb sávszélesség
- Megfelelő URL választása a mobil verzióhoz
- Az eszközök azonosítása és átirányítása
- Eltérő elrendezés
- Navigáció tervezés
- Az abszolút méretezést kerülni kell
- Betűméret, betűtípus
- No flash, no frames, no popup!
- Űrlapok
- A mobil specifikus eszközök kihasználása
- Álló vagy fekvő nézet?
- Tesztelés
- Hallgass a felhasználók visszajelzésére
- Mi zavarja a felhasználókat?
- A mobilbarát weboldal és a keresőmotorok (elsősorban a Google)
Miért olyan fontos a mobilbarát weboldal?
A mobilkészülékek mindig a kezünk ügyében vannak, és folyamatosan használuk is őket. Már elsődleges információ forrásként tekintünk mobileszközeinkre, tehát egy vállalkozás szempontjából kiemelten fontos, hogy bármely mobil eszközről elérhető és a felhasználó számára informatív legyen a weboldala.

Weboldal vagy mobil alkalmazás?
Mikor egy vállalkozás megteszi első lépését a mobil technológia irányába, felmerül a kérdés, hogy alkalmazást (app-ot) fejlesszenek vagy weboldaluk mobil verzióját hozzák létre.
A mobil alkalmazások nagyobb szabadságot biztosítanak a fejlesztőnek, mivel nem egy külső böngészőprogramtól függenek. Programozási nyelvük bármilyen pc-s környezetben is megvalósított alkalmazás elkészítését lehetővé teszik, sőt azon túlmenően kihasználhatják az eszköz beépített szenzorjait, ezzel növelve a felhasználói élményt és funkcionalitást. A mobil alkalmazások fogyasztókhoz való eljuttatásának legegyszerűbb eszköze, ha feltöltjük őket az operációs rendszerhez tartozó alkalmazás boltba (Google Play, Apple Store). Az alkalmazás bolt ezen túlmenően lehetőséget biztosít a vásárlóktól/letöltőktől való visszajelzések kezelésére valamint a szoftver frissítések és egyéb support tevékenységek menedzselésére.
A mobil weboldalak ezzel szemben böngésző programhoz kötöttek, tehát csak olyan funkciókat képesek megvalósítani, amelyet a böngésző program is támogat. A működéshez Internet kapcsolatra van szükség, ráadásul mivel a felhasználó többfajta böngésző programot is használhat, ezért az azokkal való kompatibilitás megvalósítása adott esetben nehézségségekbe ütközhet. Előnyük, hogy fejlesztésük egyszerűbb, gyorsabb és olcsóbb ennél fogva azon kisvállalkozások számára is elérhető, akik egy alkalmazás fejlesztését nehezebben lennének képesek finanszírozni. A mobil weboldalaknak azonban vannak olyan "hagyományos" weboldalaktól eltérő tulajdonságai amelyet a fejlesztés megkezdése előtt még a tervezési fázisban érdemes tudni, ellenkező esetben a végeredmény nehezen használható lesz.
Kisebb képernyőméret
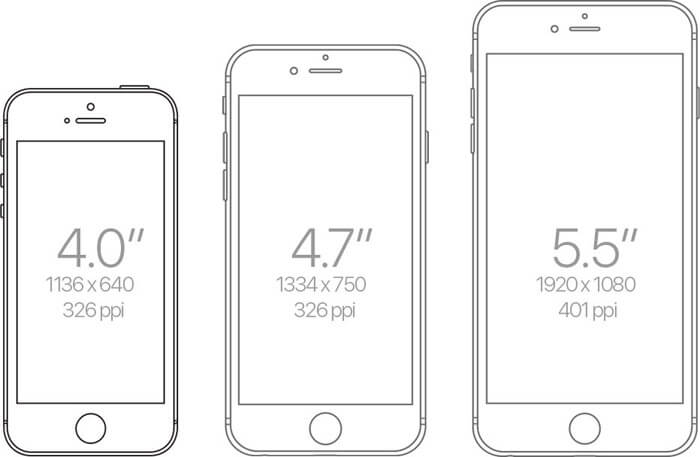
Mobil weboldal készítés során a legfontosabb különbség a megjelenítő mérete. A két legnépszerűbb készülék, az IPhone 7 1334x750 pixeles, a Samsung Galaxy S8 1440x2560 pixeles felbontással rendelkezik. Ezzel szemben a hagyományos monitorok többsége már full HD vagy ennél csak valamivel kisebb felbontással rendelkezik. Ez pixelben kifejezve 1680x1050 és 1920x1080 pixel közötti méretet jelent. Vannak már telefonok amik szintén full HD felbontással rendelkeznek, de fontos hogy a méretük közel sem azonos egy asztali monitoréval! Még nagyobb a különbség, ha nemcsak a felbontást, hanem a képátlót is megnézzük. A nagyobb okostelefonok 4 - 5 coll közötti képátlóval rendelkeznek, ezzel szemben egy modern monitornak 19-24 collos képátmérője van.

A nagy eltérésből adódóan a tervezés során körültekintően kell eljárnunk és nem szabad megfeledkezni arról, hogy a weboldalt mobilról szemlélőnek nemcsak a kisebb kijelző mérettel és felbontással kell megbirkóznia, hanem azzal is, hogy az eszközt kézben fogva annak mozgása, rázkódása is nehezíti az információk leolvasását.
A weboldal mobil verziójának esetén a tartalmat nagy mértékben egyszerűsíteni kell. Minden olyan elemet el kell hagyni amely növeli a sávszélességet és emellett nehezíti az oldal áttekinthetőségét. Egyszerűsíteni kell a fejlécben megjelenő tartalmat, a láblécet sok esetben célszerű teljesen elhagyni. Kerülni kell a weboldalak esetén megszokott oldalanként ismétlődő tartalmat. Csak az maradjon, amely valóban a fontos információt hordozza, minden mást el kell hagyni.
Alacsonyabb sávszélesség
A mobil internet kapcsolat sávszélessége évről-évre folyamatosan növekszik a szolgáltatók beruházásainak és a technológia fejlődésének köszönhetően. Ennek ellenére továbbra is számolni kell azzal, hogy egy mobil net kapcsolat átviteli sebessége alacsonyabb, mint egy vezetékes hálózaté, ráadásul az adatletöltés lényegesen magasabb költségekkel is jár. Éppen ezért a mobil weboldal tervezés során ügyelni kell arra, hogy a nagy méretű elemeket, például a képeket optimalizáljuk az alacsonyabb fájlméret érdekében. Abban az esetben, ha már meglévő weboldalból, blog-ból szeretnénk egy mobil verziót készíteni, további problémát jelenthet a korábban feltöltött adott esetben több száz vagy ezer kép új méretben és/vagy tömörítéssel való legyártása.
A cikkekbe beszúrt képek mellett kerülni kell a nagy méretű háttérképek alkalmazását is.
A webfejlesztő szerencsés helyzetben van akkor, ha weboldal készítésével párhuzamosan kell a mobil verziót is kifejleszteni, mert ekkor a tartalomkezelő rendszerben előre be tudja állítani a mobil és a teljes verzióhoz szükséges kép méreteket.
Megfelelő URL választása a mobil verzióhoz
A mobil weboldalt célszerű a weboldaltól eltérő URL alatt tárolni. A választott URL-nek könnyen megjegyezhetőnek, egyszerűnek és lehetőség szerint rövidnek kell lennie. A mobil weboldalak esetén bevett eljárás a http://www.akarmi.hu/mobile, a http://m.akarmi.hu vagy http://mobile.akarmi.hu elnevezés.
Az eszközök azonosítása és átirányítása
A mobil eszköz azonosítása és átirányítása a mobil oldalra nem egyszerű feladat, mivel sokfajta böngésző program, operációs rendszer és eszköz van a piacon. A megbízható azonosítás, a gyors átirányítás és a lehetőség megadása, hogy a látogató vissza tudjon térni a weboldal teljes verzióra kulcsfontosságú.
A mobil eszközök azonosítása és átirányítás témában hamarosan egy bővebb cikkel jelentkezem.
Eltérő elrendezés
A weboldalak többségénél kettő, három vagy esetleg még ennél is több hasábos elrendezés van. A mobil kijelzők kis mérete miatt célszerű egyhasábos elrendezést választani. Ebben az esetben a látogatónak csak vertikálisan kell görgetnie a tartalmat, mivel horizontálisan minden elfér a képernyőn. A nagyobb tartalomszolgáltatók mind az egyhasábos elrendezést választották weboldaluk mobil verziójának esetén.
Navigáció tervezés
Fontos különbség a mobil tartalom fogyasztó és a számítógép előtt ülő között az, hogy az előbbi általában "menet közben" internetezik, ami azt jelenti, hogy a koncentrálást zavarhatják a fényviszonyok, a rázkódás és egyéb környezeti hatások. Ráadásul az ujj, mint mutató eszköz használata az érintő képernyős okostelefonok esetén sokkal pontatlanabb, mint egy hagyományos számítógép előtt ülve az egeret használni. Éppen ezért a mobil weboldalak tervezése során ügyelni kell arra, hogy olyan navigációs megoldásokat (nyomógombok, legördülő listák) alkalmazzunk, amelyek elég nagyok ahhoz, hogy ujjal is könnyen használhatók legyenek akár még mozgás közben is, másrészt egyszerű felépítésűek legyenek.

A nagyobb weboldalak többségénél alkalmazott többszintű navigációt javasolt kerülni a mobil verzió esetén.
A navigációra szolgáló elemeket célszerű az oldal tetején elhelyezi és adott esetben az oldal alján is megismételni. A főbb menüpontok kiválasztására jó eszköz a legördülő lista, amely egy mobil eszközön is könnyen kezelhető.
A szöveges alapú linkek esetén javasolt hosszabb horgonyszöveget alkalmazni, amelyet nehezebb a kattintás során eltéveszteni.

Az abszolút méretezést kerülni kell
Mobil weboldal tervezés során az abszolút méretezést célszerű kerülni. A problémát az okozza, hogy jelen pillanatban a piacon sokfajta képátló és felbontás van, éppen ezért egy meghatározott pixel méretűre tervezett elem, különböző méretben fog megjelenni az egyes eszközök kijelzőjén. Például egy 12 pixel méretűre beállított betű azonos képátló esetén nagyobbnak fog látszódni egy alacsonyabb felbontású készüléken. Ugyanez fordítva is igaz, azonos felbontás mellett egy nagyobb képátlójú készüléken nagyobbnak látjuk az abszolút méretezésű elemeket. Éppen ezért törekedni kell arra, hogy a betű, hasáb és egyéb elemek méretezését százalékos értékekben adjuk meg.
Betűméret, betűtípus
A weboldal mobil verziójának tervezése során ügyelni kell a jól megválasztott betű típusra és méretre. A látogatókhoz az információ többsége szöveges formában jut el, ami azt jelenti, hogy a szöveg jól láthatósága és olvashatósága kiemelten fontos. Alkalmazzunk könnyen olvasható betűtípust, körültekintően válasszuk meg a sormagasságot és a bekezdések távolságát.
No flash, no frames, no popup!
Mikor az Apple cég megjelent az első IPhone-al és azon nem volt Flash támogatás, egyértelművé vált, hogy a Flash technológia napjai meg vannak számolva. Hiszen ki kockáztatná egy olyan technológiára alapozott mobil weboldal létrehozását, amelyet a világ legnagyobb számítógép gyártójának termékein nem lehet megtekinteni. Egyértelmű tehát, hogy a flash technológiát kerülni kell a weboldal mobil verziójának megtervezésekor.
Ugyanakkor vannak további technológiák, tartalmi elemek és eljárások, melyeket szintén kerülni kell. Ilyenek a táblázatok, felbukkanó ablakok, a Java Appletek, a frame-es oldalal szerkezetek. Ezeket szintén hagyjuk ki a mobil oldalból.

Űrlapok
Törekedni kell az űrlapok és egyéb beviteli mezők számának csökkentésére. A komplex, sok mezőből álló űrlapok egy mobil eszközön áttekinthetetlenek. A kezelést nehezíti, hogy az űrlap mezőbe lépve, a képernyő nagy részét a felbukkanó billentyűzet foglalja el ezzel még kevesebb helyet biztosítva a tartalomnak.
A mobil specifikus eszközök kihasználása
A mobil weboldal esetén érdemes számba venni a rendelkezésre álló mobil technológia adta eszközöket és alkalmazni, amennyiben szükség van rá. Ezen mobil specifikus eszközök például a hívások kezdeményezése egy telefonszámra kattintva vagy a beépített térkép behívása a weboldalon egy címre kattintva. További lehetőség például az egyre népszerűbb QR-kódok használata, amellyel például kampányokra való jelentkezést, weboldalak felkeresését, alkalmazás letöltését kezdeményezheti a felhasználó.
Álló vagy fekvő nézet?
A korszerű okostelefonok mindegyikén a készüléket 90 fokkal elforgatva az automatikusan fekvő tájolásra vált, így bizonyos tartalmak kényelmesebben szemlélhetők. A mobil weboldal tervezése során álló tájolásra szokás az oldalt tervezni, de a korábban említett százalékos méretezésnek köszönhetően ha mindent jól csináltunk, fekvő nézetben is jól fog megjelenni.
Tesztelés
Fejlesztési fázisban többfajta szoftver és böngésző kiegészítő is rendelkezésre ahhoz, hogy a mobil weboldalt tesztelni tudjuk. A teljesség igénye nélkül ajánlok néhány szoftvert:
-
Opera Mobile Emulator
-
Adobe Device Central
-
IPhoney
-
W3C mobile OK Checker
-
Apple Safari böngésző developer tools
Hallgass a felhasználók visszajelzésére
-
A legtöbben a következő információkat gyorsan meg szeretnék találni, amikor mobilról böngésznek:
-
Kapcsolati információk (telefonszám és cím)
-
Termékek és szolgáltatások listája és árai (amennyiben elérhető)
-
Közösségi média elérhetőségek (bizalmat sugároz!)
Mi zavarja a felhasználókat?
Amennyiben nem megfelelő a szöveg méretezése és a reszponzivitás. A felhasználók súlyos hibának tartják, ha egy weboldalon nagyítani kell azért, hogy valamilyen információhoz hozzájussunk, vagy ha tudnak könnyen megnyitni egy linket. Továbba a weboldal sebessége és az oldal navigálhatósága még a sorokpontok.
A mobilbarát weboldal és a keresőmotorok (elsősorban a Google)
A Google véleménye, hogy egy hagyományos weboldal gyakran több célt is szolgálhat, addig a mobil weboldalaknál már célszerű arra fókuszálni, hogy a felhasználók megtalálják azt a tartalmat, amit keresnek. Legfontosabb használhatósági (usability) szempontok, melyekre mindenképpen oda kell figyelni:
-
Nagyban megkönnyíti a mobiltelefonon böngészők életét, ha a weboldaladon olyan gombok szerepelnek, melyekre rákattintva felhívhat vagy SMS-t küldhet
-
A vállalkozás helye egy beágyazott térképen szerepel, sőt még az útvonalat is megtervezi, ha tudja, hogy a felhasználó hol tartózkodik
-
Nagyon hatékony ügyfélszerző eszköz, egy olyan kapcsolati űrlap, melyet kitöltve a látogató felteheti az őt éppen foglalkoztató kérdést a termékeddel, szolgáltatásoddal kapcsolatban akár a mobiljáról is.
-
Egy mobilbarát weboldal esetében a könnyű navigáció ugyanannyira fontos, mint a gyorsaság. Arra kell törekedni, hogy a legfontosabb tevékenységeket a főoldalról végre tudják hajtani a látogatók, illetve a leglényegesebb tartalmakat minden aloldalról elérjék
-
Ne feledjük, hogy a mobiltelefonon böngészők az ujjaikat használják a kijelzőn a kattintásokra. Emiatt a gomboknak kellően nagy méretűnek kell lenniük és megfelelő távolságban kell elhelyezkedniük egymástól

Cikkünk végén nem árt ha megemlítjük véleményünk szerint a legfontosabb dolgot, melyet el kell kerülni, ez pedig a már meglévő oldalunk lebutítása.
Sajnos még mindig jellemző, hogy a weboldalak mobilos verzió egy lebutított változatot mutattak az okostelefonos felhasználónak, ezt a reszponzív webdesign elterjedése lassan de biztosan megváltoztatja. Napjainkban már az asztali számítógépeken elérhető webes élményt kell nyújtani a felhasználóknak.