Egy weboldal készítésének második fázisa a grafikai tervezés, amelynek során egy/több design tervet készítünk. A grafikai terv ideális esetben nem öncélú művészeti alkotás, hanem tucatnyi olyan szempontot is figyelembe vesz, amelyek kulcsfontosságúak a kész oldal sikere szempontjából.
Ügyfeleink számára a grafikai terv kinézete az elsődleges információ, amely alapján eldöntik, hogy tetszik-e az oldal vagy sem, illetve milyen módosításokat kérnek. Az esztétikum mellett ugyanakkor fontosnak tartom megemlíteni a többi tervezési szempontot is, mert ezeket a későbbi módosítások során sem szabad szem elől tévesztenünk.

Lássuk melyek a legfontosabb szempontok!
Tartalomjegyzék
- Meglévő arculat
- Divat
- Iparági trendek
- Fontossági szempontok
- Konkurencia
- A weboldal célja
- A felhasználói közösség
- Navigáció
- Letöltési sebesség
- Mobilra optimalizáltság
- Keresőbarát kialakítás
- Akadálymenteség
- Nyelvi verziók
- Tartalomkezelő rendszer (CMS) támogatása
- Következetesség
- Egyszerűség, áttekinthetőség
- Összefoglalás
Meglévő arculat
Amennyiben a cég rendelkezik meglévő arculati elemekkel, akkor sok esetben ezek megtartása mellett kell a grafikát kialakítanunk. Az arculati elem legtöbbször csak egy logót jelent, amelyhez hozzá kell igazítanunk a weboldal szín és formavilágát. Ha a weboldal nem igazodik a logó színvilágához, akkor úgy fog kinézni, mintha a logót valaki utólag helyezte volna el a kész oldalon.
Divat
A webdesign-ban is vannak folyamatosan változó trendek, amelyeket egy weboldal tervezése során nem szabad figyelmen kívül hagyni. A látogatók többsége nem képes pontosan megmondani, mitől „régimódi” egy weboldal megjelenése, ennek ellenére meg tudja különböztetni egy modern oldaltól.
Iparági trendek
A grafikai tervezést egy igény felmérés előzi meg, ahol az ügyféllel közösen átbeszéljük, milyen tartalmat szeretne elhelyezni a weboldalon és milyen funkciókra van szüksége.
Egy weboldal nem lesz attól jobb, hogy telezsúfoljuk olyan funkciókkal, amelyeknek az adott környezetben nem sok értelme van. Éppen ezért az előzetes tanácsadás célja, hogy javaslatainkkal segítsük a megfelelő tartalmi és funkcionális egységek kiválasztását. Nem javaslunk például címkefelhőt elhelyezni egy 10 cikkből álló weboldalon, nem javaslunk fórumot elhelyezni egy céges bemutatkozó oldalon vagy nem javaslunk képgalériát elhelyezni egy olyan oldalon, ahol a képek csak díszítő célt szolgálnak.
Fontossági szempontok
A weboldal tartalmi elemei között fontossági kategóriákat kell felállítani. Nem szabad minden tartalmi egységet a főmenübe zsúfolni, mert a túl sok menüpont elriasztja a látogatót. Legyenek elsődleges tartalmi elemek a főmenüben, és használjuk ki az oldal többi részét a másodlagos tartalomnak.
Konkurencia
Manapság már nem nagyon van olyan iparág, ahol egy weboldal figyelmen kívül hagyhatná a konkurens oldalakat. Az esetek többségében már több éve a weben jelenlevő erős konkurenciával kell számolnunk. Ahhoz, hogy egy új belépő tartani tudja a lépést a piaci szereplőkkel, elkerülhetetlenül igazodnia kell azok tartalmi-, megjelenésbeli- és funkcionális kialakításához. Az egyediség ebben az esetben kockázatos megoldás. Ha látogatókat, vásárlókat szeretnénk a konkurenciától elhódítani, nem szabad funkcionalitás, navigáció és tartalmi szempontból rizikós megoldásokat alkalmaznunk.
A weboldal célja
A weboldal célját még a tervezési fázisban pontosítani kell. Grafikai szempontból sem mindegy, hogy brand építés, értékesítés, felvilágosítás, közösség építés vagy PR tevékenység a weboldal elsődleges célja.
A felhasználói közösség
A weboldal látogatók webes „intelligenciája” nagyon nagy eltéréseket mutat. Mikor egy weboldal tervezünk, mindenképpen figyelembe kell vennünk a potenciális látogatói korcsoportot, nehogy olyan navigációs vagy funkcionális megoldásokat alkalmazzunk, amelynek használata a célközönség számára nehézséget jelent.
Számos statisztika készült arról, hány másodpercet szán egy látogató arra, hogy eldöntse a weboldal megjelenés, tartalom alapján érdekes lehet-e a számára. Egy ilyen versenyhelyzetben nem megengedhető, hogy használat szempontjából kockázatos megoldásokat alkalmazzunk, például olyan navigációt, amely használatának megfejtése a célcsoport számára nehézségeket jelent.
Navigáció
A navigációs megoldások nemcsak azt jelentik, hogy legyen egy jól látható menü a weboldalon, hanem azt is, hogy ne tervezzünk túl bonyolult navigációs megoldásokat, a látogató mindig pontosan tudja hol jár az oldalon, hogyan tud visszalépni egy szintet illetve hogyan tud visszajutni a nyitólapra. Ezek a funkciók egy sor kötelező elemet jelentenek a weboldal grafikai terven, amelyeket nem hagyhatunk le a tervről pusztán esztétikai megfontolásokból.
Letöltési sebesség
A mobil tartalom fogyasztás illetve keresőoptimalizálás elterjedésével ismét előtérbe került a kezdeti idők letöltési sebességre történő optimalizálása. Ez azt jelenti, hogy a weboldalon nem alkalmazunk olyan megoldásokat, amelyek egy alacsonyabb sebességű mobil kapcsolat esetén túlzottan megnövelnék az oldal betöltődési idejét. Ilyen megoldások például a nagy méretű vagy túl sok kép alkalmazása, a sebességet lassító technológiák alkalmazása.
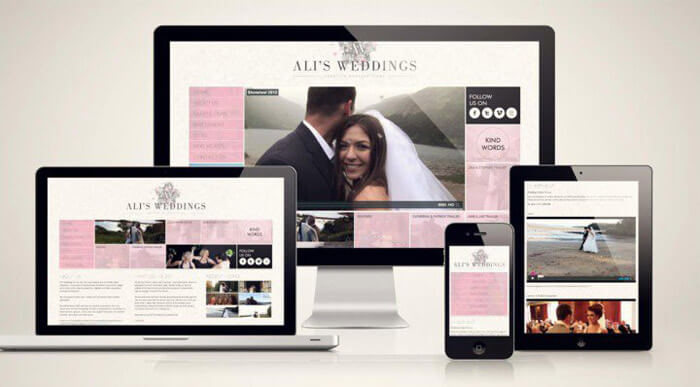
Mobilra optimalizáltság
A technológia szakértők 2014-re jósolják azt az időpontot, mikor már többen fognak valamilyen mobil eszközről internetezni, mint hagyományos asztali számítógépről. A mobil tartalom fogyasztás ilyen drasztikus növekedése mellett törekedni kell arra, hogy a kész weboldal okostelefonról, tabletről is minden probléma nélkül megjeleníthető legyen. Többfajta technológia létezik ennek megoldására, és ezek a technológiák a design tervezését is befolyásolják.

Keresőbarát kialakítás
Az a weboldal amelyik nem érhető el a keresőkből olyan mintha nem is létezne. A látogatók webes kiindulásának alapja sok esetben valamilyen keresőrendszer. Éppen ezért kiemelten fontos, hogy már a tervezési fázisban ügyfejünk arra, hogy a későbbi weboldal keresőbarát kialakítású legyen. A Google több, mint 200 (!) szempontot figyel egy weboldal esetén, mikor meghatározza a helyezését a találati listákban. Ezen szempontok közül sok a weboldal külalakját, megjelenését is érinti, ezért a grafikai tervezésben is szem előtt kell tartanunk.
Akadálymenteség
Számos olyan technológia és tervezési megoldás létezik, amelynek célja, hogy a weboldalt akadálymentessé tegye látás- vagy mozgáskorlátozottak számára.
Nyelvi verziók
A grafikai tervezés során sok esetben nem szoktak figyelni a lehetséges nyelvi verziók kivitelezésére. Ez akkor jelent problémát, ha a grafikus pl. nem hagy elegendő helyet a menüpontoknak, így könnyen előfordulhat, hogy a menüpont név magyarul még kifér, de németül már nem. Ebben az esetben utólag át kell alakítani az oldalt vagy csökkenteni kell a német menüpont szövegek betűméretét. Mindkét eset többlet költséget és időt jelent a fejlesztésben, éppen ezért már a grafikai tervezés fázisában figyelni kell rá.
Tartalomkezelő rendszer (CMS) támogatása
A mai modern weboldalak mindegyike tartalomkezelő rendszerből szerkeszthető. Ez azt jelenti, hogy egy felhasználó névvel és jelszóval védett felületről az ügyfél maga tud híreket feltölteni, menüpontok tartalmát módosítani, képgalériákat feltölteni … stb. Ahhoz, hogy egy weboldal minden eleme, pl. menüpontok száma, sorrendje is módosítható legyen, számos szempontot kell a tervezés során szem előtt tartani.
Következetesség
A következetesség a weboldal aloldalainak egységes stílusát és formavilágát jelenti. Az aloldalakon törekedni kell a kevés számú eltérő elrendezésre, ügyelni kell az egységes megjelenésre mind a designt, mind pedig a tartalmat illetően. Az egyes elemeket az aloldalakon azonos stílusban kell megjeleníteni. Tehát a főmenü mindenhol ugyanott legyen, a főcímek azonos stílusúak legyenek, a bekezdések, képek, felsorolások formázása konzekvensen azonos legyen.
Az a weboldal, amelyik az aloldalakon merőben eltérő szín vagy formavilágot alkalmaz, összezavarja a látogatót, olyan érzést kelt, minta egy másik oldalra jutott volna.
Egyszerűség, áttekinthetőség
Az utóbbi évek design trendjeiben meghatározó elem a grafika háttérbe szorulása, a tartalom könnyű fogyaszthatóságának elősegítése, az áttekinthetőség és a közösségi funkciók támogatása. A látogatók egyre nagyobb számú weboldalt néznek meg naponta, előnyben részesítik azokat az oldalakat, amelyeken gyorsan eligazodnak és gyorsan hozzájutnak az őket érdeklő tartalomhoz. Az érdekes cikkeket pedig szükség esetén ki tudják nyomtatni, meg tudják osztani barátaikkal, ismerőseikkel. Éppen ezért a jó grafika illeszkedik a cég arculatába, egységes megjelenést biztosít, de nem megy a tartalom, az olvashatóság és a navigáció rovására, nem bánik pazarlóan a rendelkezésre álló területtel valamint sávszélességgel. Ezt a trendet felhasználói élmény alapú tervezésnek, angolul UX design-nak is hívják.
Összefoglalás
Az előző pontok elolvasása után azt gondolom jól látható, hogy a webdesigner munkája mennyire összetett, milyen sok az iparág többi tevékenységéhez kötődő kompetenciával kell rendelkeznie ahhoz, hogy a kész grafika azon túl, hogy esztétikus megjelenésű legyen, maximálisan megfeleljen a többi követelménynek is. Egy cég sikere szempontjából a weboldalakra egyre nagyobb felelősség hárul. Éppen ezért a grafikai tervezés minden egyes lépésénél az előbb felsorolt szempontokat folyamatosan szem előtt kell tartanunk, hiszen nem megengedhető, hogy pusztán esztétikai szempontokat kereső barát kialakítás, mobil használat, letöltődési sebesség … stb. elé helyezzünk.